팝업 관리
이 문서에서는 entry-tool의 팝업과 기타 툴들을 사용하는 방법을 소개합니다.
목록
설치 및 세팅
패키지 매니저로 가져오기
entry-tool은 현재 npm에 패키지가 등록되어 있지 않습니다.
따라서, 패키지 매니저로 설치하기 위해선 package.json에 github 링크를 추가해서 설치해야 합니다.
# in package.json |
External JavaScript로 가져오기
html에서 script태그를 사용하여 번들js와 css파일을 불러와 사용할 수 있습니다.
# 설치경로에서 가져오기: node_modules |
공통
entry-tool에서 제공하는 툴들은 js모듈 형식으로 사용 가능합니다.
React 컴포넌트로 사용 가능한 툴들은 아래 문서에서 별도로 기술합니다.
js모듈로 entry-tool의 툴들을 사용하기 위해선 가져온 모듈 클래스를 생성자로 신규 인스턴스를 생성해야 합니다.
// example 1 |
인스턴스 생성에 필요한 파라미터는 아래와 같습니다.
각 파라미터는 js get, set 기능이나 show, hide 함수를 통해 변경이 가능합니다.
상세한 구현내용은 withWrapper 에서 확인하실 수 있습니다.
- Returns: entry-tool 인스턴스(object)
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| container | HTMLDivElement | ✔️ | document 하우 div | 생성할 element의 부모가 될 html element 입니다. |
| isShow | ✔️ | true | 초기 노출여부를 설정합니다. | |
| data | 리스트나 일부 팝업처럼 데이터를 시각화하는 툴들이 사용하는 데이터입니다. 초기값을 {}로 세팅하고 추후 setData 함수로 설정 가능합니다. | |||
| props | ✔️ | 명시된 파리미터 이외에 내부 React 컴포넌트에 전달할 props 값입니다. | ||
| theme | ‘entry’ | ‘lecture’ | ‘entryline’ | 테마 스타일을 설정 할 수 있습니다. 일반적으로 ‘entry’를 사용합니다. | ||
| type | string | ✔️ | 생성할 툴의 세부 타입 | |
| deprecated |
아래는 JS모듈에서 공통으로 사용하는 함수들입니다.
인스턴스명은 예시를 위해 임의로 tool로 지정합니다.
get set 함수
인스턴스 생성시 생성자 함수의 파라미터로 넣어준 값들의 js get, set 함수를 지원합니다.
tool.container(container) |
show
툴을 노출시킵니다.
tool.show(props, data); |
- Returns: entry-tool 인스턴스(object)
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| props | object | ✔️ | 명시된 파리미터 이외에 내부 React 컴포넌트에 전달할 props 값입니다. | |
| data | object | ✔️ | 시각화할 데이터 정보입니다. |
hide
툴을 감춥니다.
tool.hide(props, data); |
- Returns: entry-tool 인스턴스(object)
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| props | object | ✔️ | 명시된 파리미터 이외에 내부 React 컴포넌트에 전달할 props 값입니다. | |
| data | object | ✔️ | 시각화할 데이터 정보입니다. |
setData
팝업에서 표시해줄 item, navigation, sort 정보와 같은 데이터를 전달합니다.
entry-tool popup 사용시 가장 많이 사용하는 함수입니다.
일반적으로 최초로 팝업을 시각화하거나, 사용자 액션을 통해 popup event가 발생했을 때, 핸들링 함수에서 많이 사용합니다.
파라미터로 사용하는 data값의 양식은 어떤 type의 popup을 사용하는지에 따라 달라집니다.
자세한 사용법은 아래의 각 popup type별 문서에서 기술합니다.
tool.setData(data); |
- Returns: entry-tool 인스턴스(object)
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| data | object | ✔️ | 시각화할 데이터 정보입니다. |
remove
dom을 완전히 제거하고 내부값(data, props, container)를 초기화합니다.
tool.remove(); |
render
현재 프로퍼티를 기반으로 새롭게 렌더합니다.
await tool.render(); |
Popup
엔트리에서 사용하는 다양한 팝업을 제공합니다.
팝업의 종류는 type 프로퍼티를 통해 지정할 수 있습니다.
type은 단독 기능을 위해 만들어진 type과, 해당 기능들을 조합하여 특정 페이지를 구현한 type으로 나뉩니다.
페이지 구현 type들은 entry-tool 소스에서는 constants/index.js에서 확인 가능합니다.
navigations 프로퍼티에서 어떤 단독기능 type을 사용중인지 확인할 수 있으며, 실제 화면에서는 상단 네비게이션바에 각 팝업기능 바로가기가 할당됩니다.
단독 기능 type
| type | 설명 |
|---|---|
| select | 카드뷰 형태로 리스트를 출력하고, 사용자가 특정 카드뷰를 선택하는 팝업입니다. |
| upload | ‘파일 올리기’ 기능을 위해 사용하는 팝업입니다. |
| dragUpload | ‘파일을 끌어다 놓거나 클릭해서 업로드’ 기능을 위해 사용하는 팝업입니다. |
| draw | ‘새로 그리기’ 기능을 위해 사용하는 팝업입니다. |
| write | ‘글상자’ 기능을 위해 사용하는 팝업입니다. |
페이지 구현 type
| type | 사용 기능 | 설명 |
|---|---|---|
| sprite | select, upload, draw, write | ‘오브젝트 추가하기’에서 사용하는 팝업입니다. |
| picture | select, upload, draw | ‘모양 추가하기’에서 사용하는 팝업입니다. |
| paint | select, upload | ‘모양 가져오기’에서 사용하는 팝업입니다. |
| sound | select, upload | ‘소리 추가하기’에서 사용하는 팝업입니다. |
| expansion | select | ‘확장 블록 불러오기’에서 사용하는 팝업입니다. |
| aiUtilize | select | ‘인공지능 블록 불러오기’에서 사용하는 팝업입니다. |
| hardwareLite | select | 하드웨어 ‘브라우저로 연결하기’에서 사용하는 팝업입니다. |
| projects | project | ‘작품 불러오기’에서 사용하는 팝업입니다. 전용 컴포넌트인 ‘project’를 사용합니다. |
| table | select, dragUpload, draw | ‘테이블 불러오기’에서 사용하는 팝업입니다. |
이 아래로는 각 type을 이미지와 함께 소개합니다.
단독 기능 type은 구체적인 사용예시 코드가 포함되어 있습니다.
페이지 구현 type들은 자신이 사용하는 단독type에서 사용하는 이벤트를 핸들링하여 setData로 적절히 데이터 처리를 해야 합니다.
페이지 구현 type들은 tool.data.data.data의 데이터들이 조금씩 다릅니다.
submit 이벤트로 제출시 entryjs를 사용해서 어떻게 WS화면에 추가하는지를 기술합니다.
좀 더 구체적인 사용 예시는 entry-offline의 entryModalHelper.ts파일에서도 확인이 가능합니다.
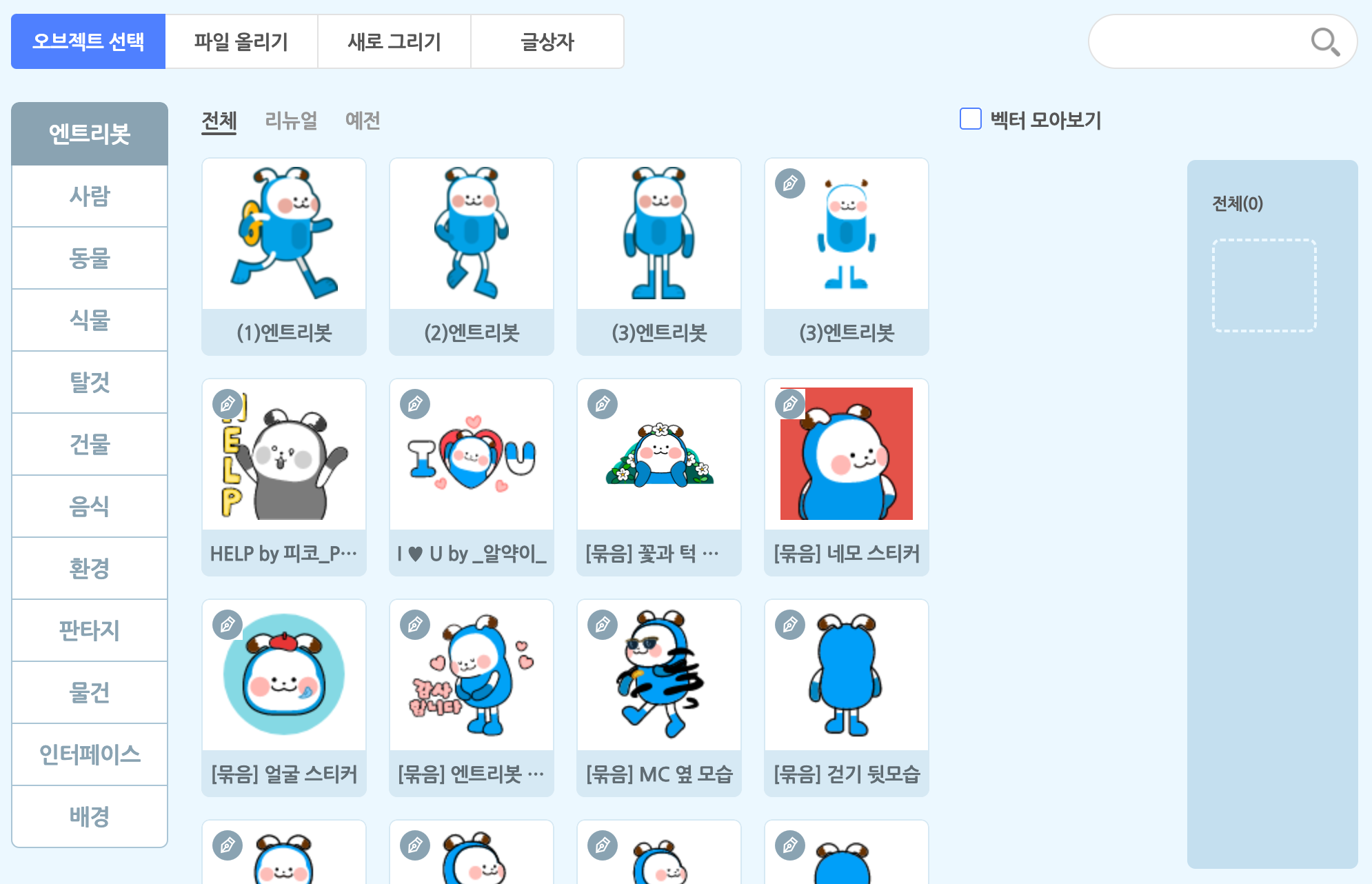
select

카드뷰 형태로 리스트를 출력하고, 사용자가 특정 카드뷰를 선택하는 팝업입니다.
엔트리 서비스에서는 ‘오브젝트 추가하기’, ‘모양 추가하기’, ‘소리 추가하기’ 등에 적용되어 있습니다.
select에서 각 item의 데이터들을 data 값에 할당해 주어야 합니다.
data의 프로퍼티는 popup type별로 다를 수 있기에 이 문서에서는 가장 기본적인 프로퍼티만 예시로 소개합니다.
// popup 인스턴스 초기화 |
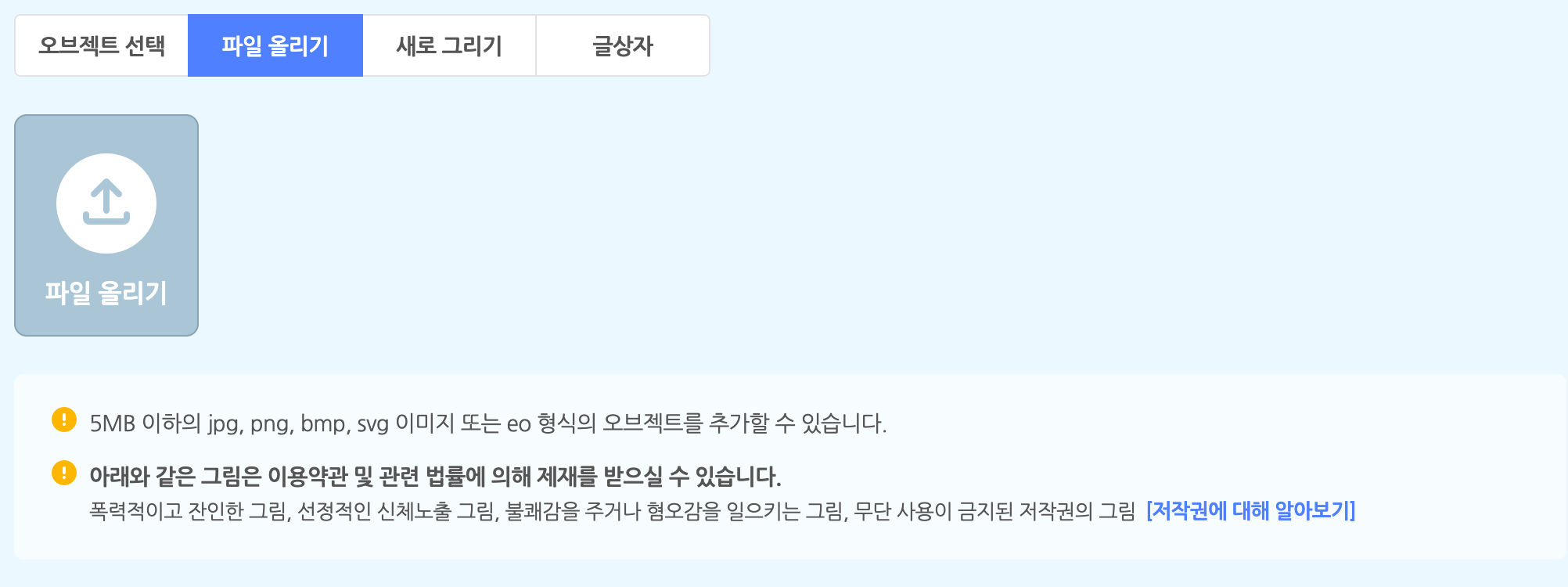
upload

‘파일 올리기’ 기능을 위해 사용하는 팝업입니다.
// 사용자 로컬 디렉토리에서 선택한 파일을 1차로 임시저장 |
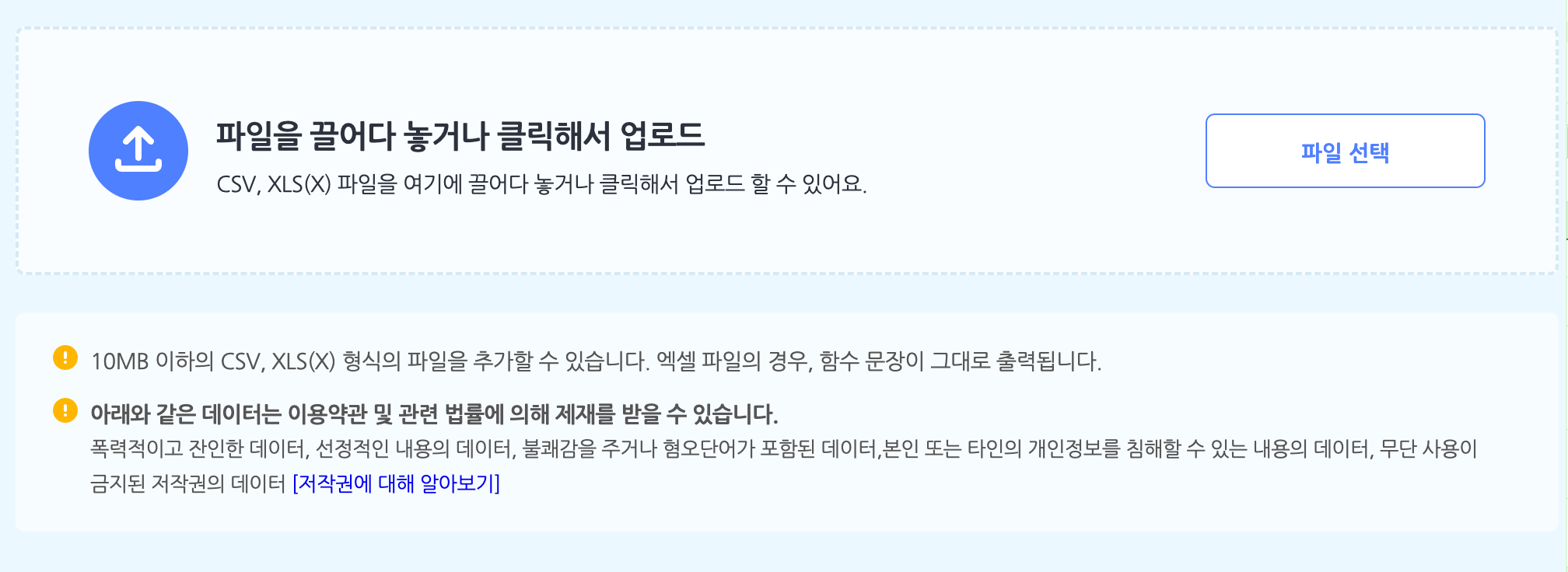
dragUpload

‘파일을 끌어다 놓거나 클릭해서 업로드’ 기능을 위해 사용하는 팝업입니다.
사용자가 파일 업로드를 드래그&드랍으로 해줄 수 있을 뿐, 개발자 입장에서 핸들링할 내용은 upload와 동일합니다.
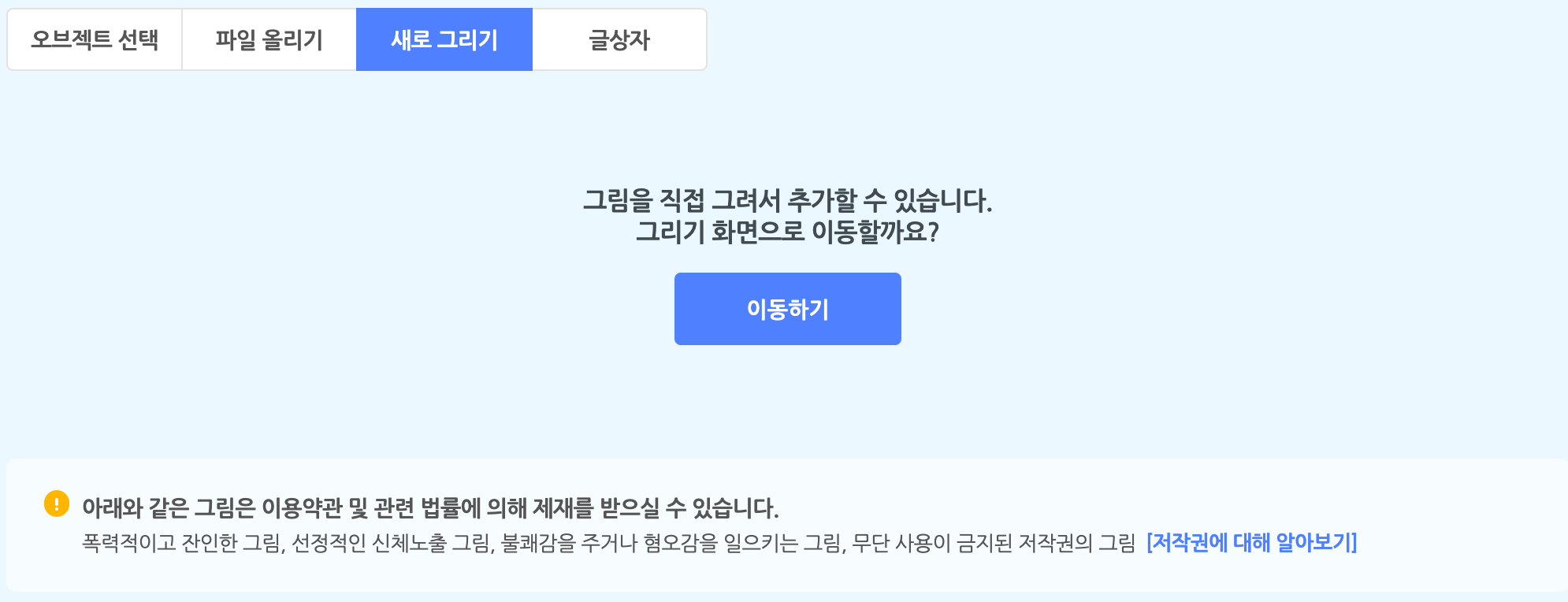
draw

‘새로 그리기’ 기능을 위해 사용하는 팝업입니다.
popup.on('draw', () => { |
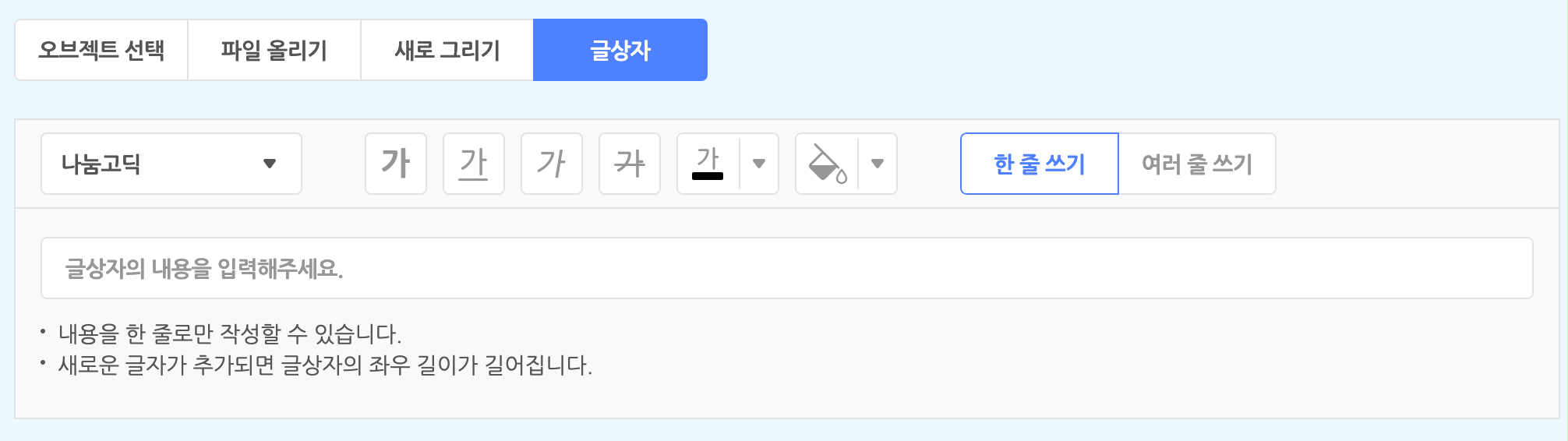
write

‘글상자’ 기능을 위해 사용하는 팝업입니다.
popup.on('write', (data) => { |
sprite
![]()
‘오브젝트 추가하기’에서 사용하는 팝업입니다.
내부적으로 select, upload, draw, write 팝업 기능을 사용하며 상단 naviation에서 확인 가능합니다.
WS에 등록
// submit 이벤트 핸들링 |
샘플 데이터 : spriteItem
{ |
타입정의 : spriteItem
| 파라미터 | 타입 | 설명 |
|---|---|---|
| id | string | 오브젝트를 구분하기 위한 id값입니다. |
| name | string | 오브젝트의 이름입니다. |
| label | object | 오브젝트의 이름을 국가별로 구분하기 위해 사용하는 값입니다. WS에 반영할때는 최종적으로 name 프로퍼티를 갱신해야 합니다. |
| category | object | 오브젝트의 카테고리 값입니다. main, sub 프로퍼티를 가집니다. |
| pictures | Array< pictureItem> | 오브젝트에 포함된 모양 정보입니다. |
| sounds | Array< SoundItem> | 오브젝트에 포함된 소리 정보입니다. |
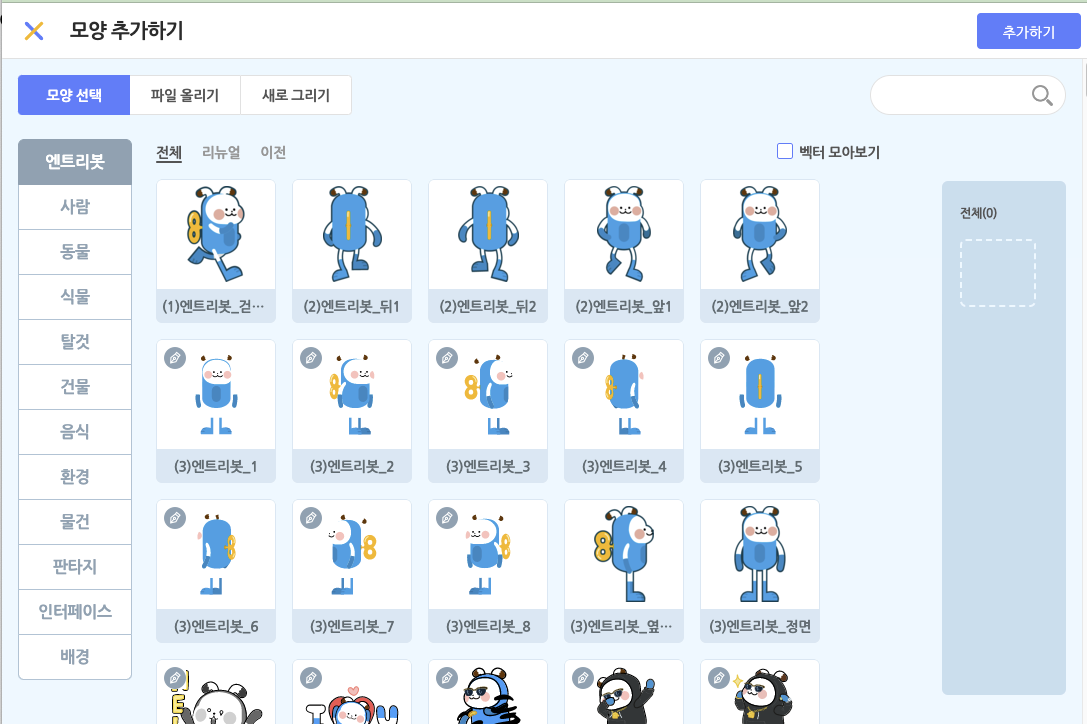
picture

‘모양 추가하기’에서 사용하는 팝업입니다.
내부적으로 select, upload, draw 팝업 기능을 사용하며 상단 naviation에서 확인 가능합니다.
WS에 등록
// submit 이벤트 핸들링 |
샘플 데이터 : pictureItem
{ |
타입정의 : pictureItem
| 파라미터 | 타입 | 설명 |
|---|---|---|
| id | string | 모양을 구분하기 위한 id값입니다. |
| name | string | 모양의 이름입니다. |
| label | object | 모양의 이름을 국가별로 구분하기 위해 사용하는 값입니다. WS에 반영할때는 최종적으로 name 프로퍼티를 갱신해야 합니다. |
| fileurl | string | 모양이 사용하는 실제 이미지파일의 위치입니다. 파일명과 확장자를 포함한 전체경로를 작성해야 합니다. |
| filename | string | 모양이 사용하는 실제 이미지의파일의 파일명입니다. fileurl프로퍼티가 없는 경우 아래 경로에서 이미지와 썸네일을 불러옵니다. ex) 코드 원본은 entry-js/painter.js에서 확인 가능합니다. |
| imageType | string | 모양 이미지 파일의 확장자입니다. |
| dimension | object : { width: number , height: number } | 모양의 가로세로 픽셀크기 값입니다. |
| trimmed | deprecate된 프로퍼티입니다. |
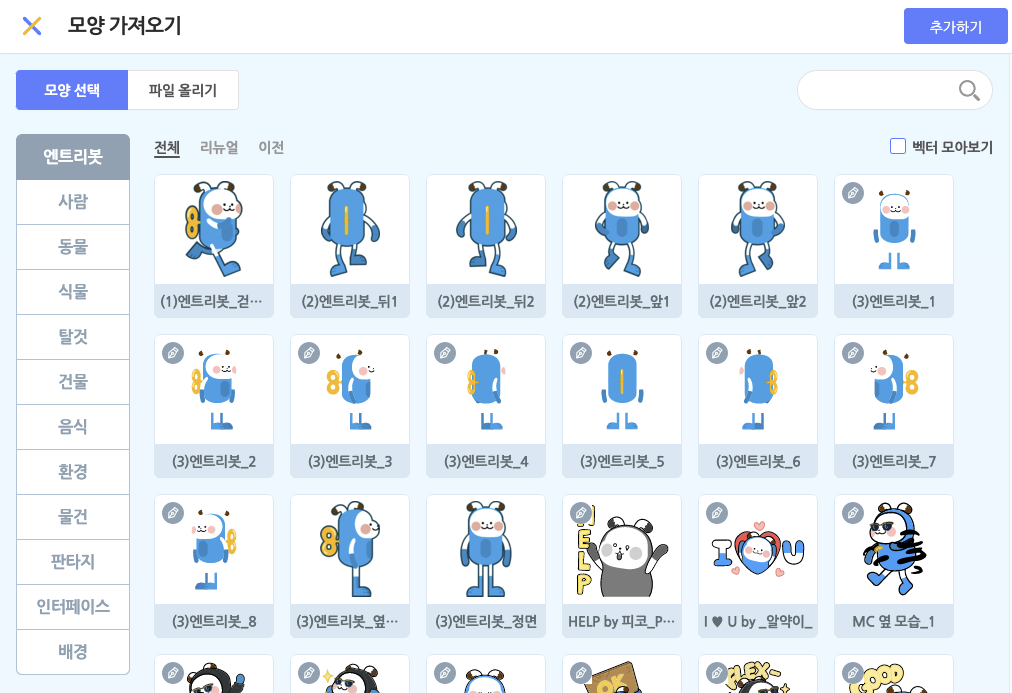
paint

‘모양 가져오기’에서 사용하는 팝업입니다.
‘모양 추가하기’와 달리 현재 이미지 위에 다른 이미지를 덧입히는 기능입니다.
내부적으로 select, upload 팝업 기능을 사용하며 상단 naviation에서 확인 가능합니다.
WS에 등록
// submit 이벤트 핸들링 |
샘플 데이터
- ‘picture’와 동일하게 pictureItem을 사용합니다.
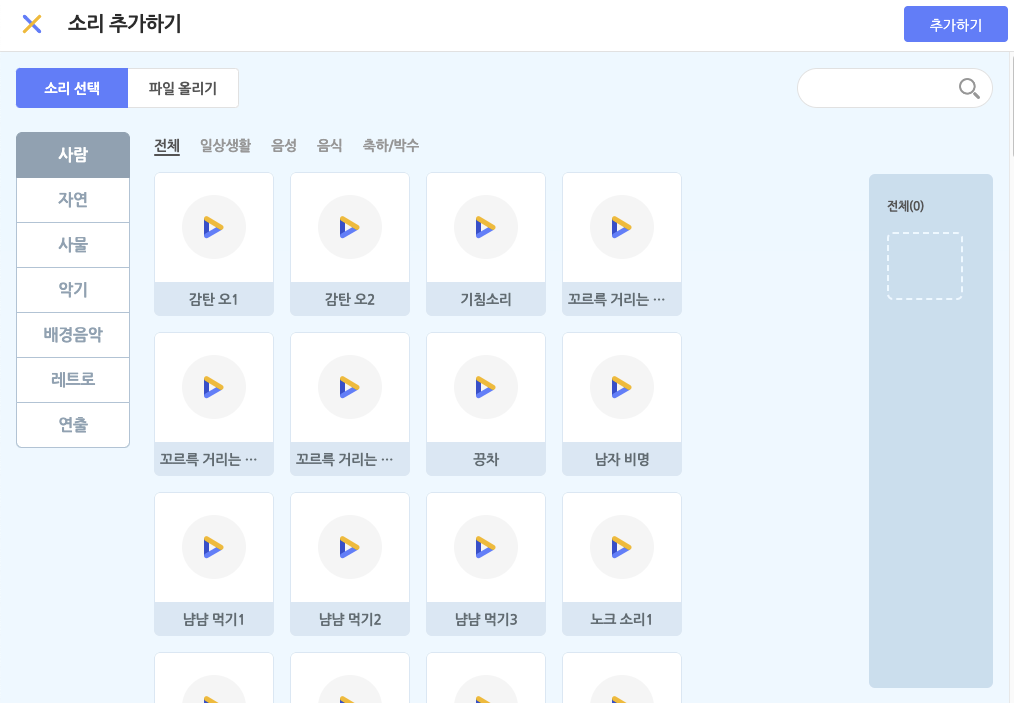
sound

‘소리 추가하기’에서 사용하는 팝업입니다.
내부적으로 select, upload 팝업 기능을 사용하며 상단 naviation에서 확인 가능합니다.
WS에 등록
// submit 이벤트 핸들링 |
샘플 데이터 : soundItem
{ |
타입정의 : soundItem
| 파라미터 | 타입 | 설명 |
|---|---|---|
| id | string | 소리를 구분하기 위한 id값입니다. |
| name | string | 소리의 이름입니다. |
| label | object | 소리의 이름을 국가별로 구분하기 위해 사용하는 값입니다. WS에 반영할때는 최종적으로 name 프로퍼티를 갱신해야 합니다. |
| fileurl | string | 소리가 사용하는 실제 사운드파일의 경로입니다. 파일명과 확장자를 포함한 전체경로를 작성해야 합니다. |
| filename | string | 소리가 사용하는 실제 사운드파일의 파일명입니다. fileurl이 없을 경우 filename값을 사용해 아래의 경로로 파일을 로드합니다. 코드 원본은 entry-js/init에서 확인 가능합니다. |
| ext | string | 소리가 사용하는 사운드 파일의 확장자입니다. 없을경우 자동으로 mp3로 적용됩니다. |
| duration | number | 소리 파일의 재생시간입니다. |
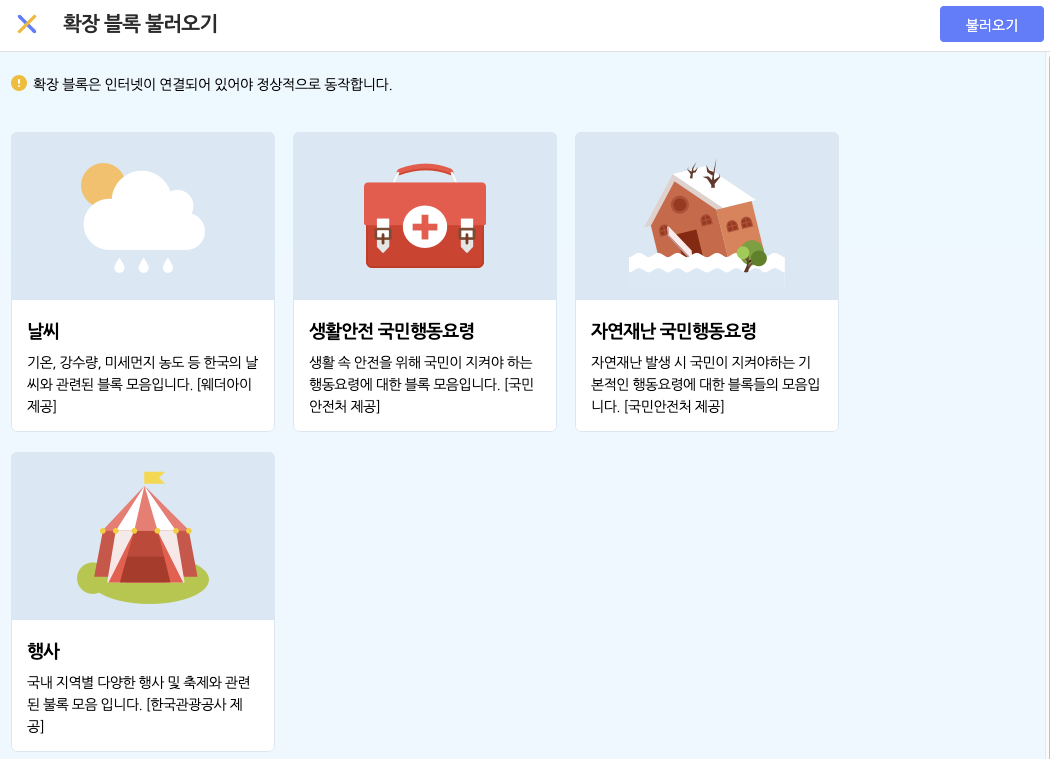
expansion

‘확장 블록 불러오기’에서 사용하는 팝업입니다.
내부적으로 select 팝업 기능을 사용합니다.
WS에 등록
const expansionBlocks = []; |
샘플 데이터 : expansionItem
{ |
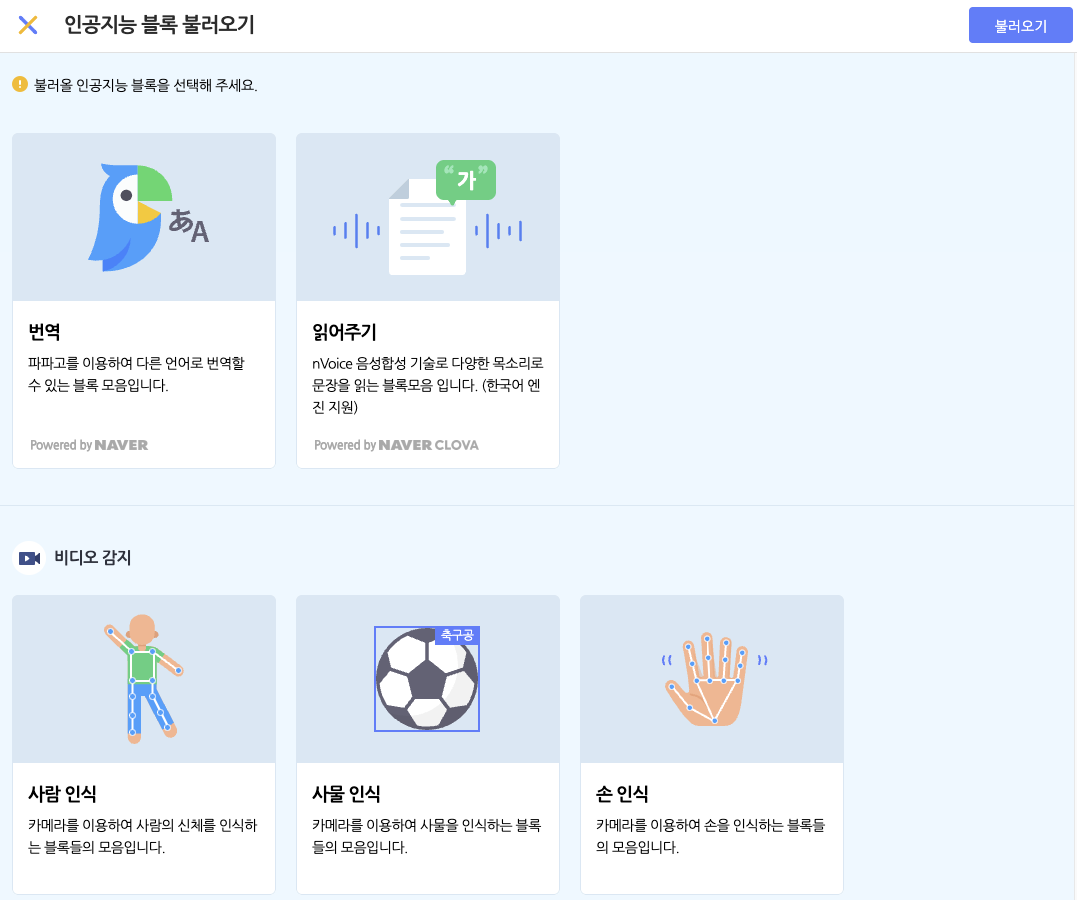
aiUtilize

‘인공지능 블록 불러오기’에서 사용하는 팝업입니다.
내부적으로 select 팝업 기능을 사용합니다.
WS에 등록
// submit 이벤트 핸들링 |
샘플 데이터 : aiUtilizeItem
{ |
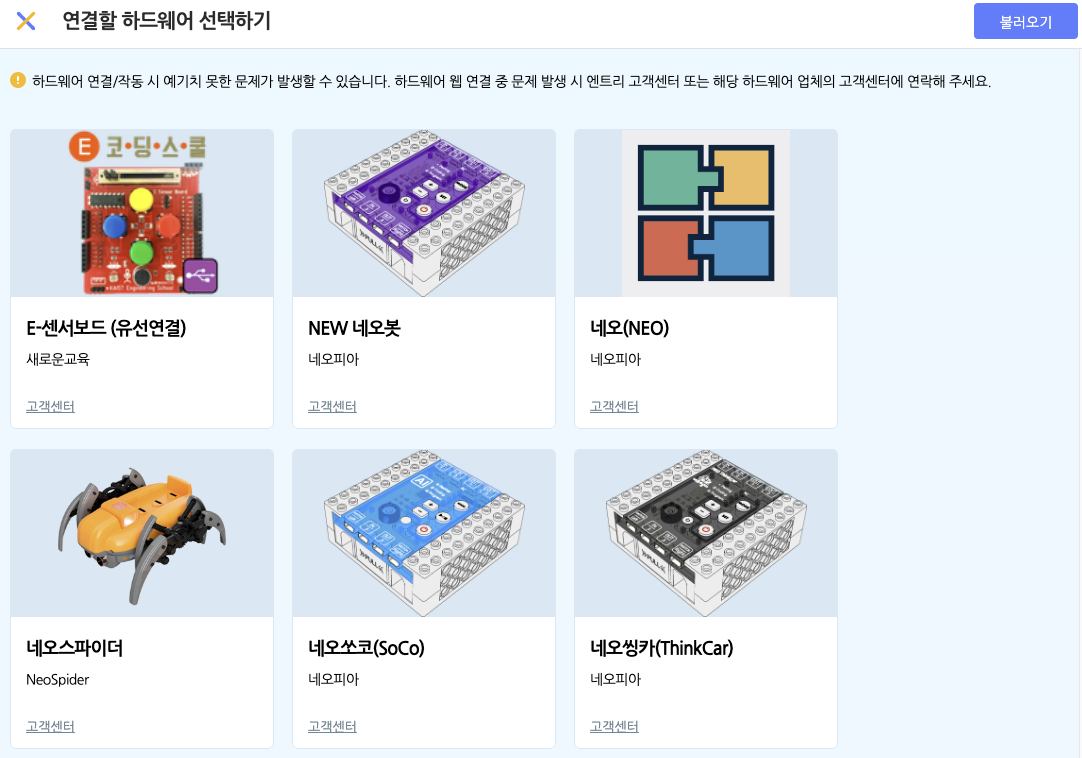
hardwareLite

하드웨어 ‘브라우저로 연결하기’에서 사용하는 팝업입니다.
내부적으로 select 팝업 기능을 사용합니다.
WS에 등록
// submit 이벤트 핸들링 |
샘플 데이터 : hardwareLiteItem
{ |
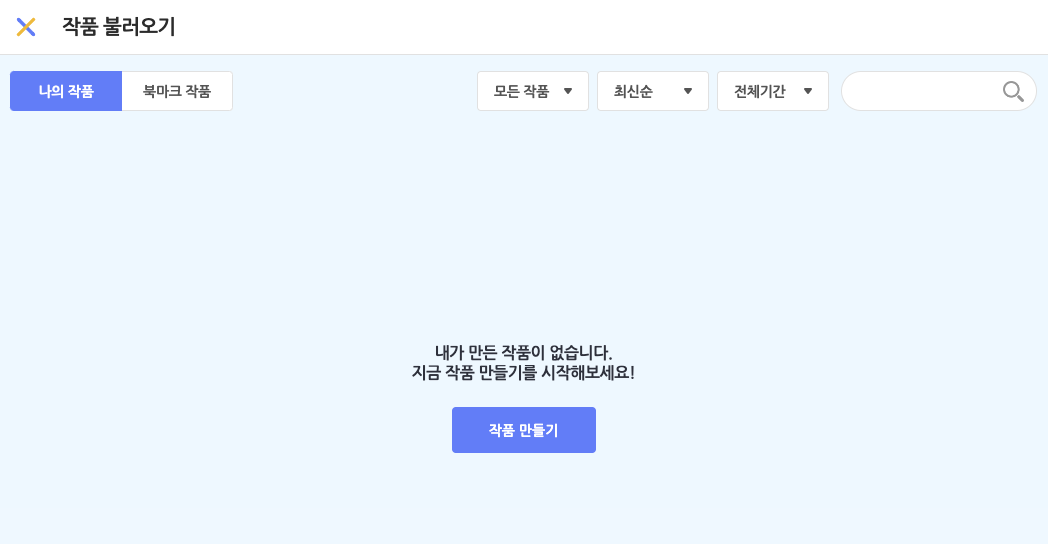
projects


‘작품 불러오기’에서 사용하는 팝업입니다. 전용 컴포넌트인 ‘project’를 사용합니다.
엔트리 서비스에서는 projectNavOptions으로 검색조건을 세팅해서 사용 중입니다.
const popup = new Popup({ |
WS에 등록
// submit 이벤트 핸들링 |
샘플 데이터 : projectItem
{ |
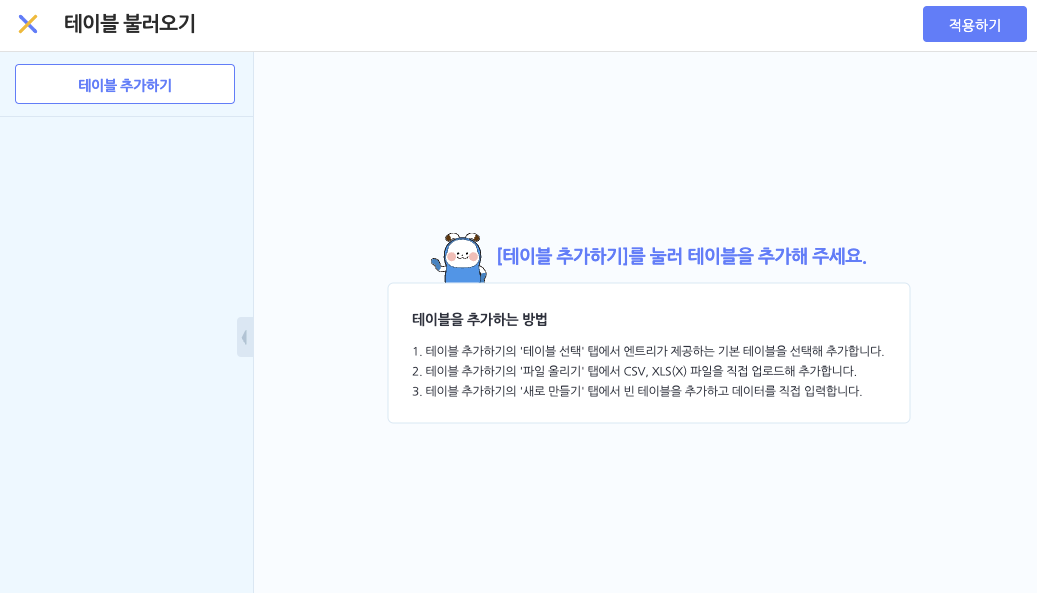
table


‘테이블 불러오기’에서 사용하는 팝업입니다.
내부적으로 select, dragUpload, draw 팝업 기능을 사용하며 상단 naviation에서 확인 가능합니다.
WS에 등록
// submit 이벤트 핸들링 |
샘플 데이터 : tableItem
{ |
이벤트
팝업 인스턴스는 특정 상황에서 커스텀 이벤트를 발생시킵니다.
개발자는 각 커스텀 이벤트를 핸들링할 핸들러 함수를 인스턴스에 할당할 수 있습니다.
이벤트의 종류는 entry-tool 소스에서는 constants/index.js 에서 확인 가능합니다.
popup |
submit
사용자가 선택한 item의 data를 추가할 때 발생하는 이벤트입니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| selected: Array | Array | 선택된 아이템들의 데이터들의 배열입니다. |
search
사용자가 특정 data를 검색할때 발생하는 이벤트입니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| category | Array | 검색 카테고리 정보입니다. [다국어, value] 구조입니다. | ||
| period | Array | 검색 기간 정보입니다. [다국어, value] 구조입니다. | ||
| searchQuery | string | 사용자가 입력한 검색 키워드값 입니다. | ||
| sort | Array | 정렬 정보입니다. [다국어, value] 구조입니다. | ||
| type | string | 팝업의 type값 |
fetch
팝업이 로딩될 때, 데이터 fetch를 위해 발생하는 이벤트입니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| sidebar | string | 선택된 사이드바값입니다. | ||
| subMenu | string | 선택된 서브메뉴값입니다. | ||
| type | string | popup type 정보입니다. |
fetchMore
‘propject’ type 팝업 사용시, 데이터 fetch를 위해 발생하는 이벤트입니다.
‘project’ type 팝업은 infinity grid 형태로 item들을 노출시킵니다.
최초 데이터로드를 할때와 사용자 스크롤로 인해 추가 데이터를 불러와야 하는 상황에서 발생합니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| callback | function | 콜백 함수입니다. | ||
| data | Array | 현재까지 불러온 data 정보입니다. | ||
| searchParam | Object | 작품 검색조건입니다. | ||
| type | string | popup 타입정보 입니다. |
close
팝업이 닫혔을 때 발생하는 이벤트입니다.
write
‘글상자’ 생성시 발생하는 이벤트 입니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| data | Object | 생성한 글상자 오브젝트 정보입니다. |
draw
그리기 화면으로 이동시 발생하는 이벤트입니다.
makeProject
‘작품 불러오기’ 팝업에서 작품이 없을 경우 노출되는 ‘작품 만들기’ 클릭시 발생하는 이벤트입니다.
itemon
item 선택시 발생하는 이벤트입니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| data | Object | 선택한 item 정보입니다. | ||
| callback | 콜백함수입니다. |
itemoff
item 선택 해제시 발생하는 이벤트입니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| data | Object | 선택 해제한 item 정보입니다. | ||
| callback | 콜백함수입니다. |
play
소리 추가하기에서 아이템 선택시, 음원 재생을 위해 발생하는 이벤트입니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| item | Object | 선택된 음원아이템의 데이터입니다. |
stop
재생중인 음원 아이템을 한번 더 클릭시, 음원정지를 위해 발생하는 이벤트입니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| item | Object | 선택된 음원 instance와 callback함수를 포함한 오브젝트입니다. |
uploadFail
‘파일 올리기’ 실패시 발생하는 이벤트입니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| data | Object | 실패 메시지 message와 메시지를 보낸 주체messageParent 정보를 담고 있습니다. |
uploads
‘파일 올리기’로 받아온 데이터들을 ‘추가하기’ 버튼을 클릭하여 업로드 할때 발생하는 이벤트입니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| uploads | Array | 업로드할 파일 데이터들 입니다. |
dummyUploads
‘파일 올리기’로 데이터를 임시로 받아왔을 때 발생하는 이벤트입니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| formData | FormData | 업로드한 파일의 formData입니다. |
openManager 이벤트
엔트리 WS에서 ‘오브젝 추가하기’, ‘모양 추가하기’, ‘소리 추가하기’와 같은 버튼을 클릭하면 각 타입에 맞는 openManager 이벤트가 entryjs에서 발생합니다.
각 타입에 맞는 Popup 창이 show되도록 이벤트 핸들링을 해주어야 합니다.
// entryjs 초기화 이후 |
Widget
이 문서는 작성중인 문서입니다.
Chart
ModalChart
ModalTable
BillBoardChart
TreeNode
modalProgress
Dropper
Sortable
Draggable
Dropdown
DropdownExtra
angle
Number
ContextMenu
Backpack
MusicScale
Entry제공 함수
이 문서의 예시코드에서 사용중인 Entry객체 하위 함수에 대해 기술합니다.
이 단원에 작성된 내용은 추후 별도의 페이지로 통합 될 수 있습니다.
Entry.generateHash
숫자와 알파벳으로 구성된 n자리 랜덤 해시값을 리턴합니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| length | number | ✔️ | 4 | 리턴할 해시값의 자릿수입니다. |
Return : String
Entry.container.addObject
엔트리 WS에 오브젝트를 추가합니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| objectModel | Object | WS에 추가할 오브젝트 모델정보입니다. | ||
| index | number | 삽입될 오브젝트의 인덱스입니다. 일반적으로 0값을 입력합니다. |
Return : void
Entry.playground.addPicture
엔트리WS에 모양(picture)을 추가합니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| picture | Object | WS에 추가할 모양 정보입니다. | ||
| isNew | boolean | ✔️ | false | 추가할 모양이 신규인지 여부를 나타냅니다. 이 값에따라 picture파라미터의 id값을 재사용할지 판단합니다. |
| isSelect | boolean | ✔️ | true | 이 모양을 포함하는 오브젝트에서 이 모양을 선택하고 있는지 여부를 나타냅니다. 선택된 이미지는 오브젝트의 대표썸네일이 되며, 모양 탭에서 선택된 상태가 됩니다. |
Return : void
Entry.playground.addSound
엔트리 WS에 소리(sound)를 추가합니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| sound | Object | WS에 추가할 소리 정보입니다. | ||
| NotForView | boolean | ✔️ | false | 현재 사용하지 않는 파라미터입니다. |
| isNew | boolean | ✔️ | false | 추가할 소리가 신규인지 여부를 나타냅니다. 이 값에따라 sound파라미터의 id값을 재사용할지 판단합니다. |
| isSelect | boolean | ✔️ | true |
Return : void
Entry.playground.addExpansionBlocks
파라미터로 넘겨준 block들의 name값이 Entry.EXPANSION_BLOCK에 포함된 경우, 해당 블럭들을 초기화하고 WS에 노출시킵니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| expansionBlocks | Array< Object> | 추가할 블록의 배열입니다. |
Return : void
Entry.playground.removeExpansionBlocks
파라미터로 넘겨준 block들의 name값들을 기반으로 Entry.expansionBlocks에서 제거하고 해당 블럭들을 WS에서 미노출시킵니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| expansionBlocks | Array< Object> | 제거할 블록을 배열입니다. |
Return : void
Entry.playground.dataTable.addSources
엔트리 WS에 테이블 정보를 추가합니다.
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| tables | Array< Object > | ✔️ | [ ] | WS에 추가할 테이블 정보입니다. |
Return : void
기타
ListTool
DataAnalytics
React 컴포넌트
이 문서는 작성중인 문서입니다.
일부 툴들은 React컴포넌트로 제공됩니다.
import { Dropdown } from '@entrylabs/tool/component' |
Component.Dropdown
<Dropdown |
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| theme | ✔️ | |||
| checkedIndex | ||||
| items | ||||
| autoWidth | ||||
| animation | true | |||
| onSelectDropdown | ||||
| onChange | ||||
| maximumSelectionLength | ||||
| multiple | ||||
| showSelectAll | ||||
| onOutsideClick | ||||
| eventTypes | [‘mouseup’, ‘touchend’, ‘wheel’] | |||
| outsideExcludeDom |
