인공지능 학습하기
이 문서는 작성중인 문서입니다.
이 문서에서는 entry-ml 라이브러리를 사용한 ‘인공지능 학습하기’ 기능 구현을 설명합니다.
목록
설치 및 세팅
2024.06.04 기준 entry-ml 레포지토지토리는 압축된 번들 파일로 제공됩니다.
entry-ml 파일을 제공받는 방법에 대해서는 엔트리 고객센터로 문의 부탁드립니다.
제공받은 압축파일을 해제하면 아래와 같은 구조로 되어 있습니다.
아래의 파일들을 모두 같은 위치의 디렉토리에 두고 사용해야 합니다.
- entry-ml.css, entry-ml.js : html에서 불러올 entry-ml의 메인 스크립트와 css파일입니다.
- 313.css, 313.js, 549.css, 549.js, 869.js, 933.js, khaiii.js : entry-ml.js, entry-ml.css에서 동적으로 불러오는 js와 css파일입니다.
- libkhaiii.wasm : khaiii.js에서 사용하는 wasm파일입니다.
- resources : khaiii.js에서 사용하는 리소스가 포함된 디렉토리입니다.
External JavaScript로 가져오기
html에서 script태그를 사용하여 번들js와 css파일을 불러와 사용할 수 있습니다.
불러올 js와 css는 entry-ml.js와 entry-ml.css입니다.
# 설치경로에서 가져오기: 직접 추가한 경우 |
추가로 bb.css 파일도 아래 코드를 복사하여 생성 후 추가해주시기 바랍니다.
bb.css
.bb-color-pattern { |
Sample Code
샘플 파일 디렉토리
/example/rl/info.json |
index.html sample
<!DOCTYPE html> |
공통
entry-ml 모듈은 학습하기 팝업을 제어하는 Popup과 예측팝업을 제어하는 Predict를 제공합니다.
이 2가지 기능 모두에서 공통으로 사용하는 기능을 기술합니다.
전반적을 entry-tool의 Popup 공통기능과 동일합니다.
인스턴스명은 예시를 위해 임의로 learningPopup로 지정합니다.
get, set
인스턴스 생성시 생성자 함수의 파라미터로 넣어준 값들의 js get, set 함수를 지원합니다.
// 팝업을 렌더할 돔 리턴 : HTMLDivElement |
show
팝업을 노출시킵니다.
내부적으로 ‘show’ 이벤트를 emit합니다.
파라미터 data는 타입정의 : data에서 기술합니다.
변경사항이 적용된 본인 인스턴스를 리턴합니다.
learningPopup.show(data); |
hide
팝업을 갑춥니다.
내부적으로 ‘hide’ 이벤트를 emit합니다.
파라미터 data는 타입정의 : data에서 기술합니다.
변경사항이 적용된 본인 인스턴스를 리턴합니다.
learningPopup.hide(data); |
setData
팝업에서 표시해줄 데이터를 세팅합니다.
내부적으로 render함수를 호출해서 data변경후 리랜더합니다.
파라미터 data는 타입정의 : data에서 기술합니다.
변경사항이 적용된 본인 인스턴스를 리턴합니다.
learningPopup.setData(data); |
remove
팝업의 컨테이너와 내부 데이터를 모두 초기화 후 제거합니다.
learningPopup.remove(); |
타입정의 : data
| 파라미터 | 타입 | 선택적 | 사용처 | 기본값 | 설명 |
|---|---|---|---|---|---|
| model | String | ✔️ | Popup | undefined | ‘현재 작품에 적용’된 모델의 id. 값이 없을경우 신규 모델을 생성합니다. |
| title | String | Predict | 팝업의 상단에 노출될 타이틀값입니다. | ||
| predictInfo | Object : { type, predict, recordTime } | Predict | 학습된 모델의 예측에 관한 정보를 포함하는 객체입니다. | ||
| project | String | ✔️ | Popup | undefined | 현재 작품 프로젝트의 id입니다. |
| tables | Array< Object > | ✔️ | Popup | undefined | 학습에 사용할 테이블 데이터입니다. 일부 모델에서는 사용하지 않습니다. |
| availables | Array< string > | ✔️ | Popup | undefined | 생성 가능한 모델종류를 제한합니다. 값이 없을경우 모든 종류의 모델을 제공합니다. |
| tokenizerPath | String | ✔️ | Popup | ‘/lib/entry-ml/dist/resources’ | ‘분류:텍스트’학습하기에서 사용되는 형태소 분석 모듈의 경로입니다. ‘파일경로/resources’ 경로에 해당 파일이 있습니다. |
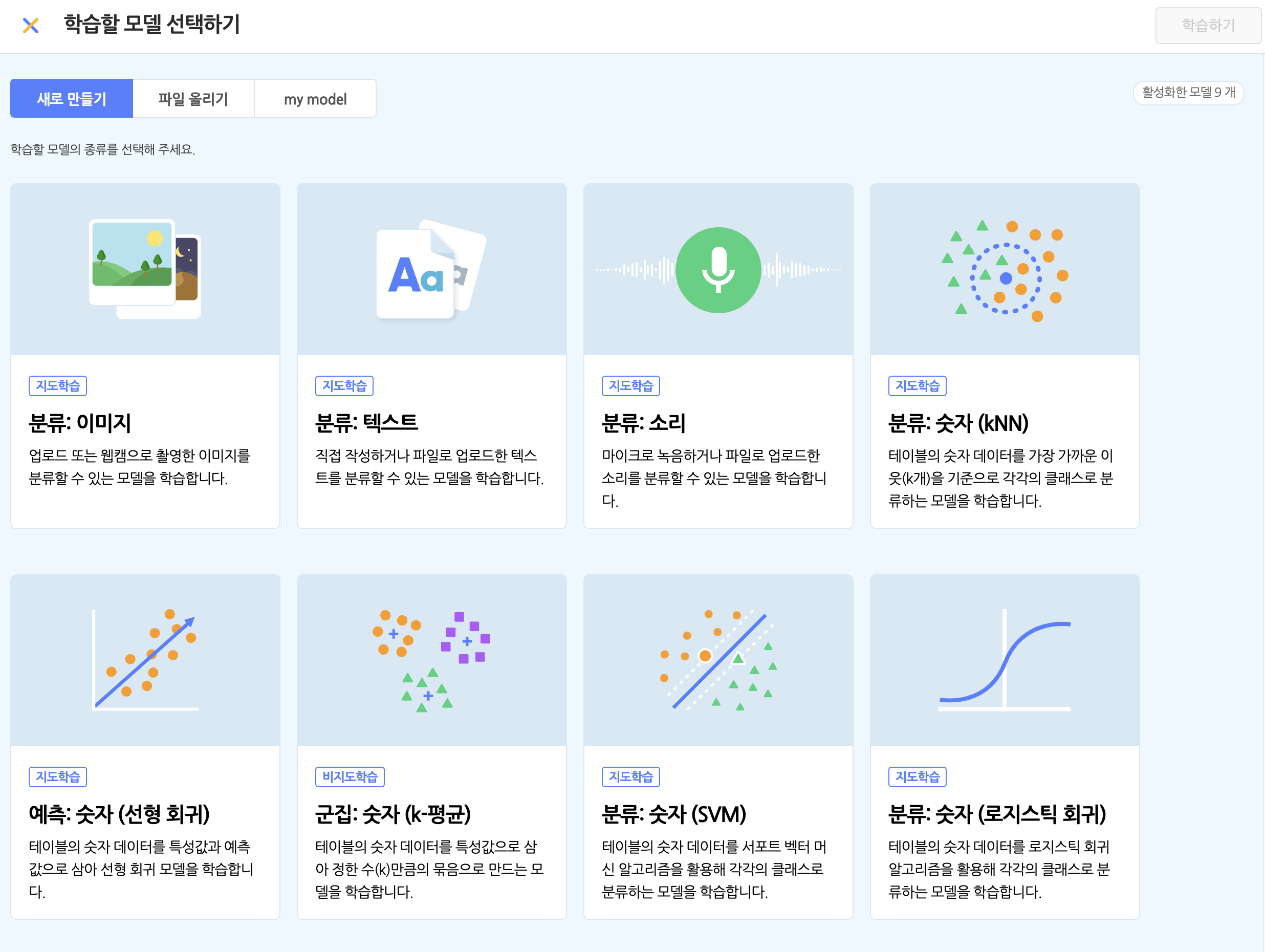
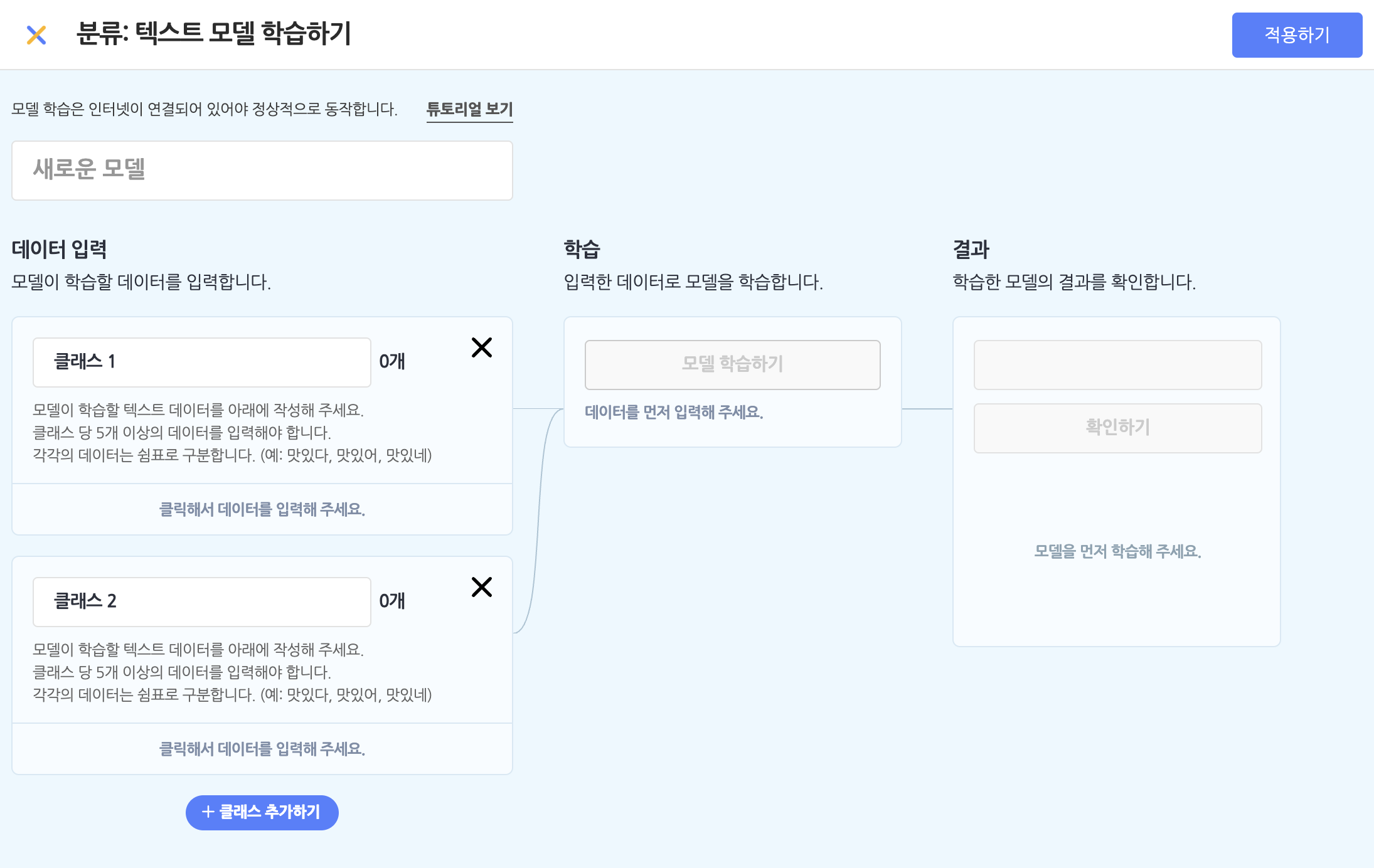
학습하기 팝업 제어(Popup)


entrylabs/ml은 사용자가 원하는 학습모을 선택하고 학습하는 팝업을 제공합니다.
이 팝업은 Popup 인스턴스를 사용해서 제어할 수 있습니다.
Popup 인스턴스 생성 및 초기화
사용자들이 인공지능 모델을 학습하는 UI를 팝업형태로 생성합니다.
entry-tool을 활용한 팝업과 유사합니다.
Vanilla JS
<!DOCTYPE html> |
next.js
webpack externals. 설정을 이용하여 아래와 같이 사용 가능합니다.
webpack 설정.
config.externals = [ |
const learningPopup = {}; |
- Popup( ) : ml 팝업 인스턴스(object)
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| container | HTMLDivElement | ✔️ | document.createElement('div') |
팝업을 띄울 DOM 컨테이너 |
| isShow | Boolean | ✔️ | true | 팝업 생성시 노출여부 |
| dataApi | Class | 학습 데이터를 관리하기 위한 api 클래스 입니다. 자세한 내용은 dataApi에서 기술합니다. |
||
| i18n | Object | 다국어 정보입니다. 다국어 에셋(i18n)에서 데이터를 제공합니다. | ||
| data | Object | ✔️ | { } | 팝업에 띄울 여러 데이터. 타입정의: data에 정의되어 있습니다. |
Popup 팝업 호출

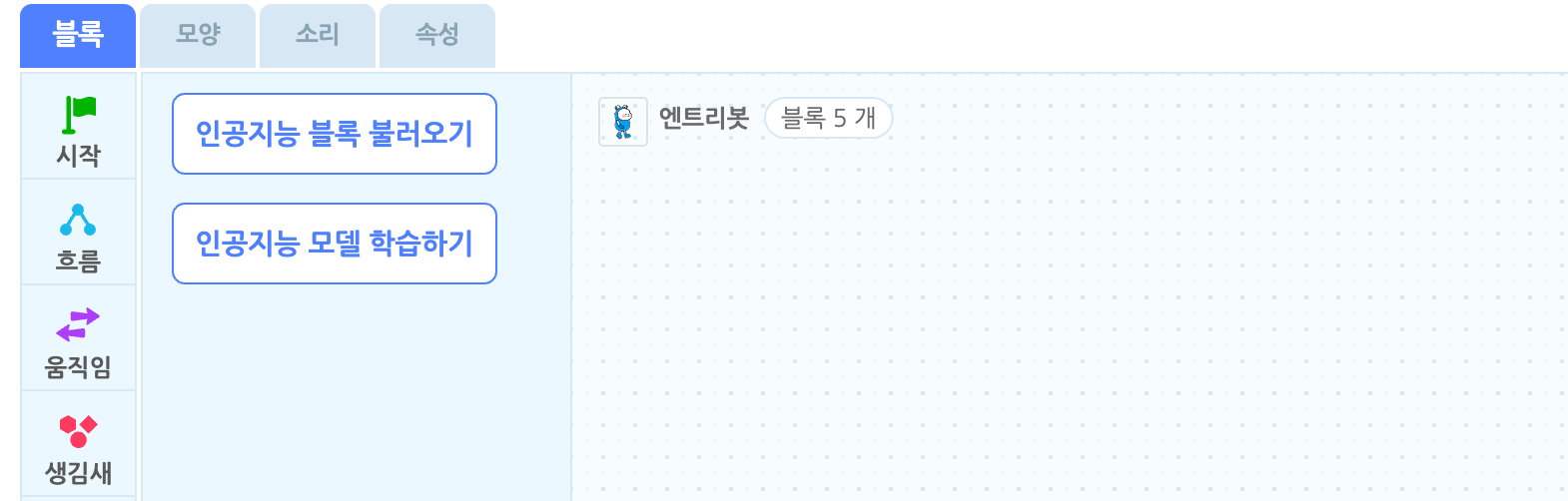
WS 블록메뉴에서 ‘인공지능 모델 학습하기’ 클릭시, entryjs에서 ‘openAIUtilizeTrainManager’ 이벤트가 dispatch됩니다.
해당 이벤트를 핸들링하여 Popup인스턴스를 적절히 초기화해주는 로직이 필요합니다.
const learningPopup = {} |
Popup 인스턴스 이벤트
생성한 팝업이 유저 인터액션에 대응할 수 있게, 이벤트를 핸들링합니다.
submit
사용자가 ‘학습하기’페이지에서 생성한 모델을 ‘적용하기’ 버튼으로 제출시 발생하는 이벤트입니다.
학습된 모델을 기반으로 ‘인공지능 학습 블록’을 WS에 등록합니다.
const learningPopup = new Popup({}); |
샘플 데이터 : aiLearningBlockItem
sample.json
{ |
타입정의 : aiLearningBlockItem
| 파라미터 | 타입 | 설명 |
|---|---|---|
| name | String | 학습한 모델의 이름입니다. 사용자가 직접 작성합니다. |
| model | String | 선택된 모델의 id값입니다. |
| version | Number | 모델의 버전값입니다. 재학습할 때마다 값이 높아집니다. |
| _id | String | aiLearningBlockItem을 구분하는 유니크 id 값입니다. |
| url | String | 저장된 모델파일의 경로입니다. |
| labels | Array< String > | ‘classes’ 파라미터에 대한 라벨정보입니다. |
| type | String | 학습한 모델의 타입입니다. ex) text, speech |
| recordTime | Number | ‘분류:소리’ 모델을 학습할 경우, 녹음시간 값입니다. |
| trainParam | Object | 학습하기 팝업에서 ‘학습(입력한 데이터로 모델을 학습합니다.)’ 박스에서 사용한 파라미터입니다. |
| classes | Array< Object > | ‘분류:이미지’ 처럼 데이터 입력을 ‘클래스’로 받는 모델의 클래스정보입니다. WS에서 클래스를 변경하여 재학습하는 블럭에서 사용합니다. |
| result | Object | ‘군집:k-평균’처럼 학습하기 팝업에서 결과(학습한 모델의 결과를 확인합니다.) 박스에 자체적인 결과값을 가지는 경우의 결과값입니다. 일반적으로 직접 사용하는 경우는 없습니다. |
remove
사용자가 프로젝트에 적용된 학습모델을 제거하는 등, 블록메뉴의 ‘인공지능 블록’을 제거해야 할 때 발생합니다.
const learningPopup = new Popup({}); |
close
인공지능 학습하기 팝업이 닫힐 때 발생합니다.
const learningPopup = new Popup({}); |
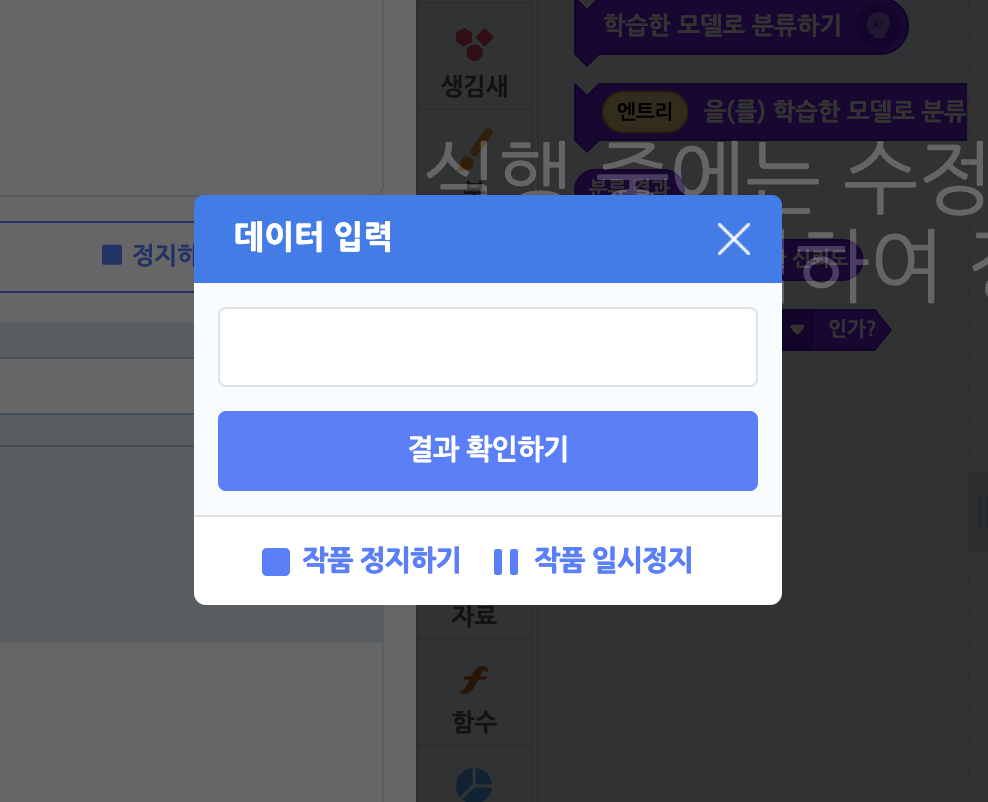
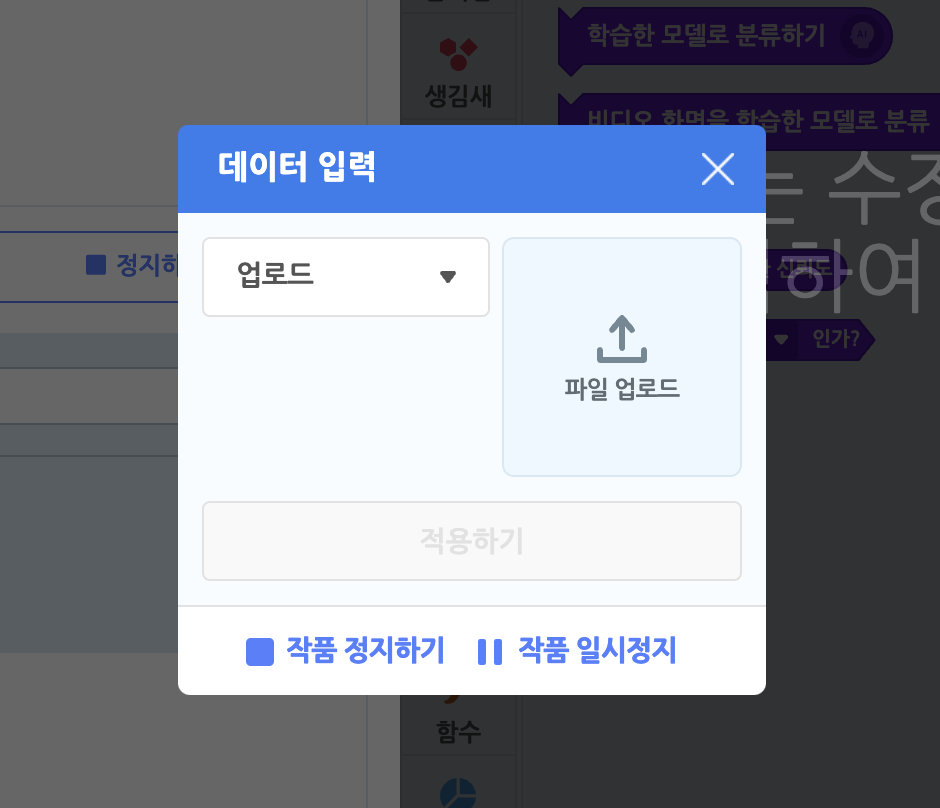
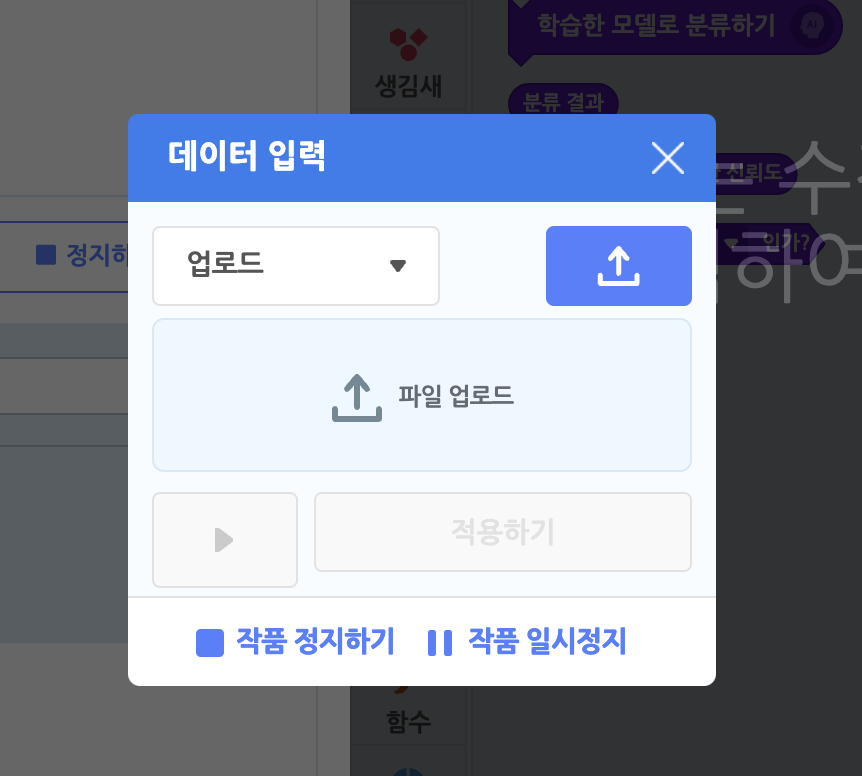
예측 팝업 제어(Predict)
‘분류: 이미지’, ‘분류: 텍스트’, ‘분류: 소리’ 학습하기는 작품 실행 중 ‘학습한 모델로 분류하기’ 블럭을 실행하면 Predict 팝업을 제공합니다.



Predict 인스턴스 초기화
const learningPredictContainer = {}; |
Predict 팝업 호출

entryjs의 WS는 ‘학습한 모델로 분류하기’ 블럭이 실행될 때, ‘openMLInputPopup’ 이벤트를 dispatch합니다.
해당 이벤트의 핸들러에서 Predict 팝업을 초기화하고 show 하는 로직을 추가해 주어야 합니다.
addEventListener('openMLInputPopup', (predictInfoItem) => { |
샘플 데이터 : predictInfoItem
sample.json
{ |
타입정의 : predictInfoItem
| 파라미터 | 타입 | 설명 |
|---|---|---|
| labels | Array< string > | 학습에 사용한 클래스의 이름값입니다. |
| predict | Function(data: any): Promise<Array<{ className, probability }>>; |
입력받은 데이터로 예측값을 산출해주는 함수입니다. 직접 사용하진 않습니다. |
| setResult | Function(result: any): void; | 결과값을 세팅하기 위한 함수입니다. 직접 사용하진 않습니다. |
| type | String | 학습한 모델의 종류입니다. |
| url | String | 저장된 모델파일의 경로입니다. |
Predict 인스턴스 이벤트
show
Predict 팝업을 노출할때 발생합니다.
‘학습한 모델로 분류하기’ 블럭 실행시 이벤트가 emit됩니다.
const learningPredict = new Predict({}); |
hide
Predict 팝업을 감출때 발생합니다.
Predict 팝업의 우측상단 닫기버튼을 누르거나, ‘작품 정지하기’를 클릭하면 동작합니다.(이 경우, stop이벤트 이후에 hide이벤트가 발생합니다.)
const learningPredict = new Predict({}); |
pause
Predict 팝업의 ‘작품 일시정지’, ‘작품 다시 시작’ 버튼을 클릭하면 발생합니다.
isPauseClicked : 엔트리의 일시정지와 Predict 팝업의 일시정지 버튼의 상태를 동기화 하기 위해 사용됩니다.
const learningPredict = new Predict({}); |
stop
Predict 팝업의 ‘작품 정지하기’ 클릭시 발생합니다.
const learningPredict = new Predict({}); |
dataApi
entry-ml은 Popup 인스턴스를 초기화할 때 dataApi 값을 설정해야 합니다.
dataApi는 학습 데이터를 관리하기 위한 api들을 포함하는 클래스입니다.
dataApi클래스는 ‘인공지능 학습하기’에서 필요한 api호출 함수를 가지고 있으며, 이 함수들은 주로 데이터 저장, 불러오기, 수정과 같은 작업시 api를 호출하는 역할을 합니다.
dataApi 클래스 세팅하기
Popup 인스턴스에 dataApi를 세팅하는 방법은 2가지가 있습니다.
첫번째는 entry-ml에서 제공하는 기본 클래스를 사용하는 방법입니다.
기본 클래스 사용시 브라우저의 indexedDB를 사용해서 모델 데이터를 저장하고 관리합니다.
아래는 기본 클래스를 사용하는 코드입니다.
const { MlDataApi } = await import('@entrylabs/ml'); |
아래는 위 예시에서 받아오는 MlDataApi의 구현내용입니다.
indexedDB를 사용하되, 로직을 수정하고 싶다면, 아래 클래스를 참고해서 작성해서 사용하시면 됩니다.
indexedDB 클래스 예시
import { IDataApi, IUploadModel, apiData } from 'entry-ml'; |
기본 클래스를 사용하지 않고, 직접 클래스를 만들어서 사용하는 방법이 있습니다.
직접 클래스를 구현할 경우, api호출 함수별로 어떤 url로 호출할지를 지정이 가능해집니다.
그리고, 개발사는 호출된 url에 서버 api를 구현하여 모델정보와 유저정보를 관리할 수 있습니다.
구현한 datApi 클래스 사용하는 방법은 위의 기본 클래스 적용방법과 동일합니다.
아래는 예시로 구현한 클래스입니다.
예시 클래스
import axios from 'axios'; |
Api 함수 리스트
이 문단에서는 dataApi의 각 함수에 대해 기술합니다.
함수가 호출되는 조건, 파라미터 정의 등과 함께 해당 api을 다루는 서버측 예시코드를 일부 기술합니다.
getModelSaveUrl
tensorflow JS 가 사용된 모델학습이 완료되었을 때 사용합니다.
모델을 저장할 api url을 반환합니다.
이 함수가 리턴한 api주소는 entry-ml 내부에서, TensorflowJS를 사용하는 타입의 모델을 학습할 경우 모델을 저장하기 위해 호출합니다.
- 저장되는 파일 : model.json, model.weight.json
- 사용하는 타입 : ‘Image’, ‘Speech’, ‘ImageClassification’, ‘LogisticRegression’, ‘Regression’, ‘SpeechClassification’
- return : string
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| modelId | String | 저장할 모델의 id |
이 함수가 리턴하는 url의 호출을 받은 서버에서는 모델을 서버에 저장하는 로직을 구현해야 합니다.
modelId는 url에 포함되고 데이터는 multipart/form-data 형태로 포함됩니다.
서버에서는 req에서 modelId와 model파일을 추출하여 저장소에 저장해야 합니다.
saveModelFile api와 동일한 url로 요청합니다.
아래는 예시 코드입니다.
app.route('getModelSaveUrl리턴 주소 url').post(uploadModel); |
getModelDownloadUrl
모델정보를 불러오기 위해 사용합니다.
저장소에 저장된 모델정보를 호출하는 api 주소를 반환합니다.
파라미터는 getModelSaveUrl api에서 저장한 model.json, model.weight.json 파일의 상위 디렉토리 주소를 의미합니다.
- return : string
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| basePath | String | MODEL_ID를 포함한 base경로 |
loadModel
학습하기 팝업 제어(Popup)의 ‘모델 학습하기’ 팝업에서 선택한 데이터 로드에 사용합니다.
‘saveModel’ api 함수로 저장한 학습할 모델 데이터를 로드합니다.
- return : Promise< any > (save모델의 저장된 결과)
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| { url?: string; modelId?: string; } |
{ url : getModelDownloadUrl 경로 modelId: 로드할 model의 id값 } |
가져오는 방식 1. url 2. modelId |
loadModels
학습하기 팝업 제어(Popup) 팝업에서 필요한 모델 메타데이터 리스트를 로드합니다.
‘saveModel’ api 함수로 저장한 데이터들을 로드합니다.
- return : Promise<Array< IUploadModel >>
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| project | string | ✔️ | 현재 작성중인 엔트리 작품id |
이 api의 호출을 받은 서버에서는 인자로 받은 project값이나 자체적인 방법으로 models 정보를 리턴해주어야 합니다.
리턴하는 값의 타입은 Array< IUploadModel> 입니다.
// loadModels 서버 예시코드 |
saveModel
모델의 정보를 db에 저장하는 api입니다.
모델 학습이 완료되었을 때와 모델정보(이름, 모델data)가 수정되었을 때, 사용됩니다.
- return : Promise< IUploadModel >
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| modelId | string | 저장할 모델 id | ||
| modelInfo | IUploadModel | 저장할 모델 정보 |
이 함수의 호출을 받은 서버측 api에는 파라미터로 전달받은 모델정보를 저장하는 로직이 구현되어야 합니다.
// 서버측 예시코드 |
saveModelFile
tensorflow JS를 사용하지 않는 모델 학습이 완료되었을 때 호출됩니다.
파라미터로 넘겨준 url로 모델파일 model.json을 저장합니다.
- 사용모델 리스트 : svm, decision tree, text, number(분류: 숫자 knn), cluster(군집: 숫자)
- return : Promise< string >
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| url | string | model.json을 저장할 경로입니다. | ||
| formData | FormData | model.json이 포함된 formData입니다. |
이 함수의 호출을 받은 서버측 api는 formData형태로 받은 모델정보를 저장하는 로직이 구현되어야 합니다.
formData형태로 데이터를 전송하기에 content-type은 multipart/form-data 입니다.
getModelSaveUrl 의 서버측 예시코드와 동일합니다.
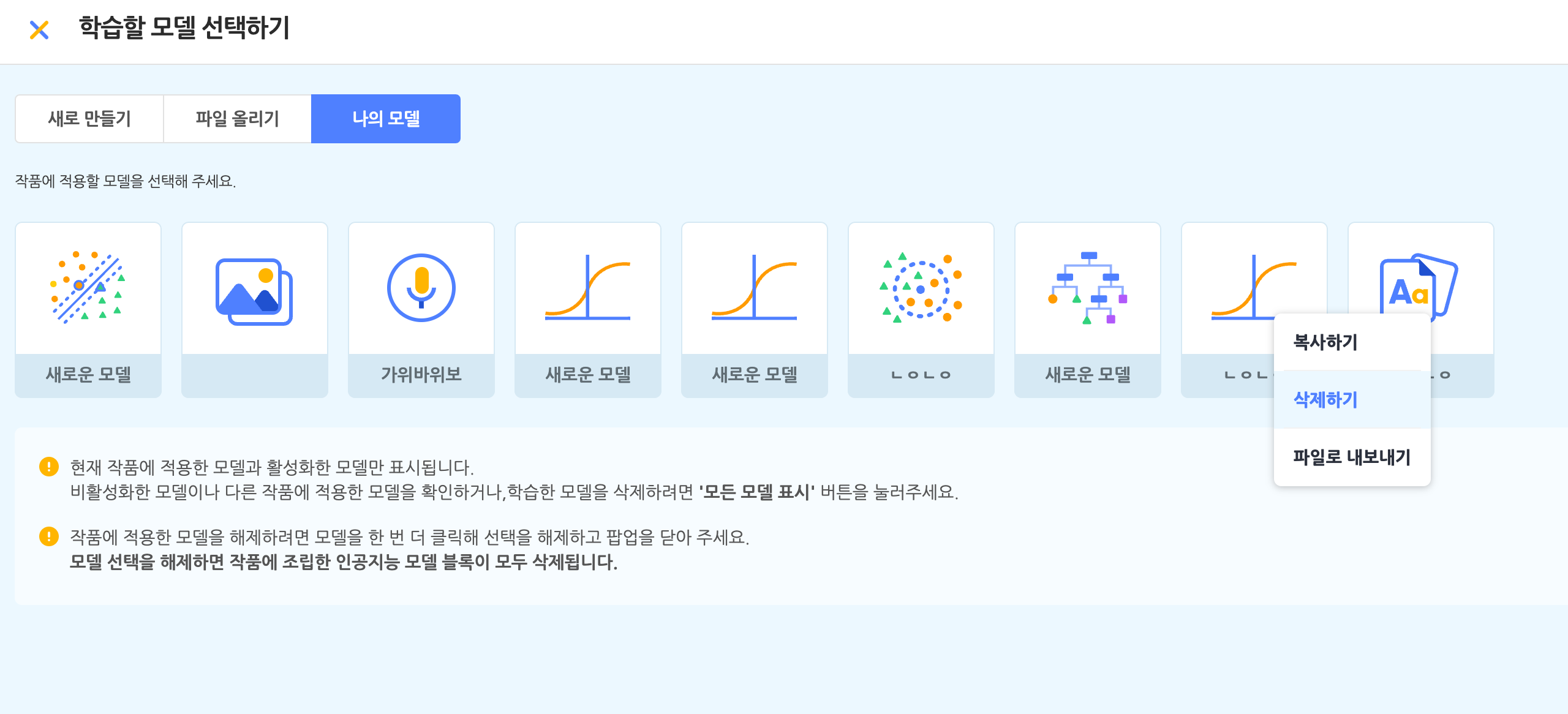
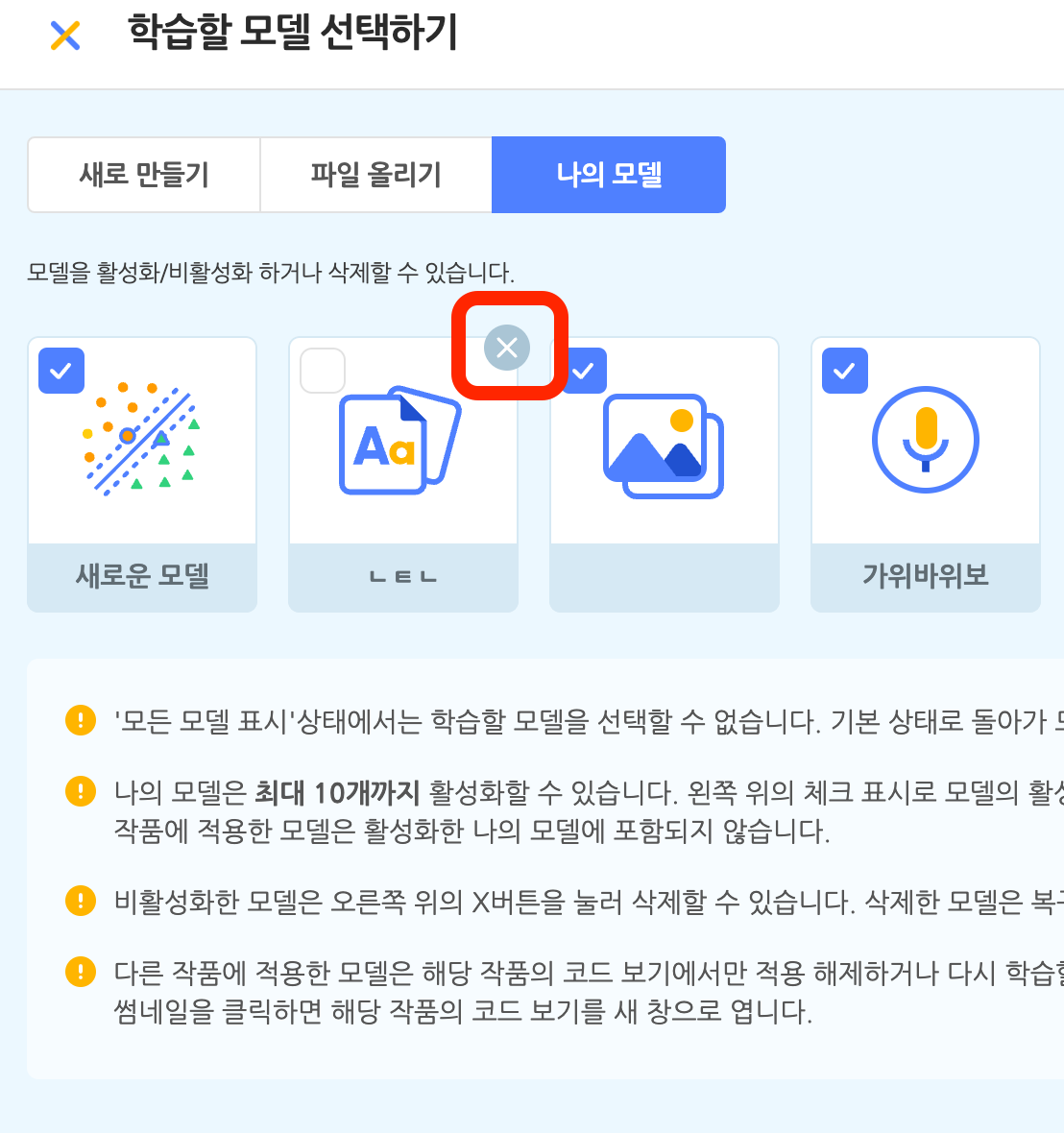
deleteModel


모델을 삭제할때 사용합니다.
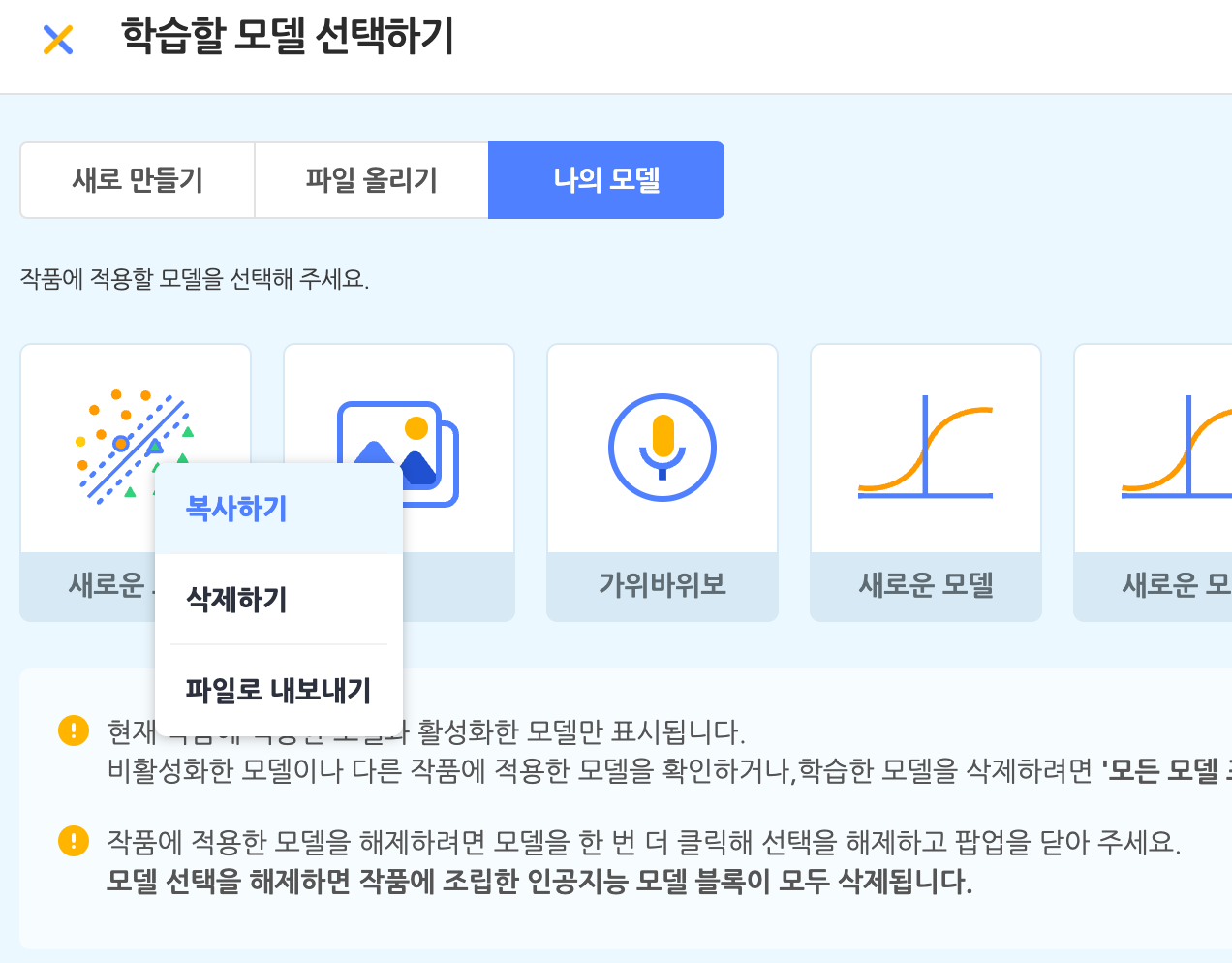
- 나의 모델 > 우클릭(컨텍스트 팝업) > 삭제하기
- 나의 모델 > 모든 모델 표시 > 체크되지 않은 모델 우측상단 x 클릭
파라미터로 입력받은 id의 모델을 제거합니다.
- return : Promise< void >
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| modelId | string | 제거할 모델 id입니다. |
이 함수의 호출을 받은 서버측 api는 파라미터로 받은 modelId의 모델을 저장소에서 제거하는 로직을 구현해야 합니다.
app.route('deleteModel에서 호출하는 api경로').delete(deleteModel) |
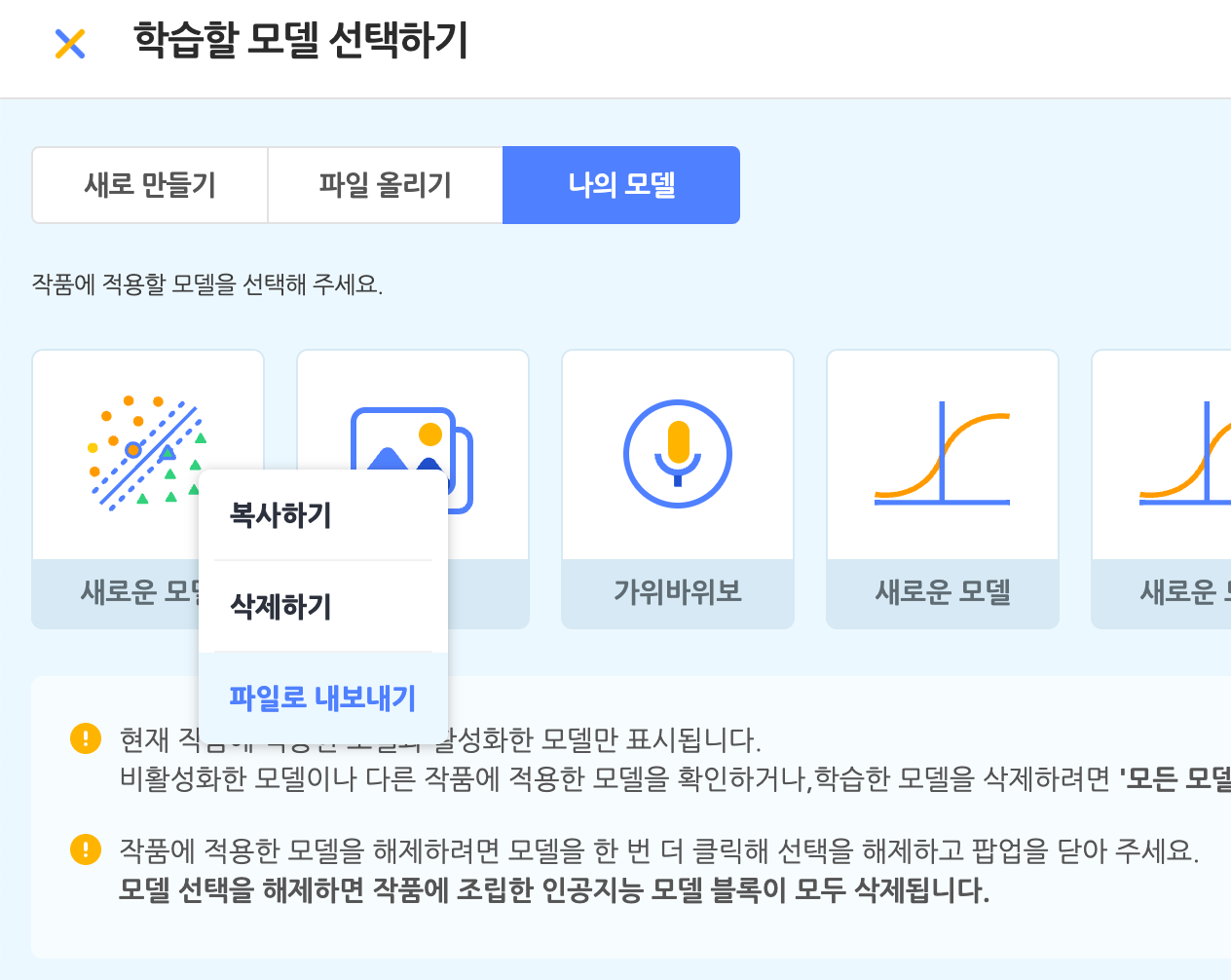
copyModel

‘나의 모델’ > 우클릭(컨텍스트 팝업) > ‘복사하기’ 에서 사용합니다.
파라미터로 입력받은 id의 모델을 복사합니다.
- return : Promise< void >
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| modelId | string | 복사할 모델 id입니다. |
이 함수의 호출을 받은 서버측 api는 파라미터로 받은 modelId의 모델을 저장소에서 제거하는 로직을 구현해야 합니다.
조회한 모델과 유니크한 값이 겹치지 않는 새로운 모델을 생성하여 저장소에 추가해 주어야 합니다.
아래는 예시코드로, 실제 어떤식으로 복제하여 저장할지는 개발사 환경에 맞춰주시면 됩니다.
const DATA_LIST_TYPES = ['image', 'speech']; |
downloadModel

‘나의 모델’ > 우클릭(컨텍스트 팝업) > ‘파일로 내보내기’ 에서 사용합니다.
파라미터로 입력받은 id의 모델을 다운로드 합니다.
model.json(file)과 model.weights.bin(TFJS를 사용하는 타입인 경우) 그리고 info.json(모델의 정보)를 압축해서 다운로드합니다.
- return : Promise< void >
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| modelId | string | 다운로드할 모델 id입니다. |
이 함수의 호출을 받은 서버측 api는 파라미터로 받은 modelId의 json파일을 압축하여 리턴하는 로직을 구현해야 합니다.
아래는 예시 코드입니다.
const TFJS_MODEL_TYPES = ['image', 'speech', 'regression', 'logisticRegression']; |
uploadModel

‘학습할 모델 선택하기’ > ‘파일 올리기’ 에서 사용합니다.
downloadModel api로 다운받은 entm형식의 파일을 업로드하여 모델을 추가합니다.
- return : Promise< IUploadModel >
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| data | FormData | 업로드할 entm형식의 파일을 포함한 formData입니다. |
이 함수의 호출 받은 서버측 api는 formData를 저장소에 저장하는 로직을 구현해야 합니다.
formData에는 entm압축파일이 존재하고. 이 파일 하위엔 model.json, model.weights.bin(TFJS를 사용하는 타입인경우), info.json이 temp디렉토리로 묶여서 포함되어 있습니다.
formData에 포함된 모델정보는 압축해제가 필요합니다.
아래는 예시코드입니다.
app.route('uploadModel에서 호출하는 api 경로').post(importModel); |
getGroupData
학습된 모델의 데이터그룹 클래스들을 가져옵니다.
데이터그룹은 모델을 학습할때 입력데이터로 사용된 그룹(클래스)를 의미합니다.
‘학습할 모델 선택하기’ 팝업의 ‘나의 모델’ 탭에서 필요한 모델 그룹을 호출합니다.
- return : Promise< IGroupData >
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| modelId | string | 조회할 데이터그룹을 포함하는 모델의 id입니다. | ||
| groupId | string | 조회할 데이터그룹의 id입니다. |
이 함수의 호출을 받은 서버측 api는 params정보로 모델의 데이터그룹을 리턴하는 로직을 구현해야 합니다.
app.route('getGroupData에서 호출하는 api 경로').get(getGroupData); |
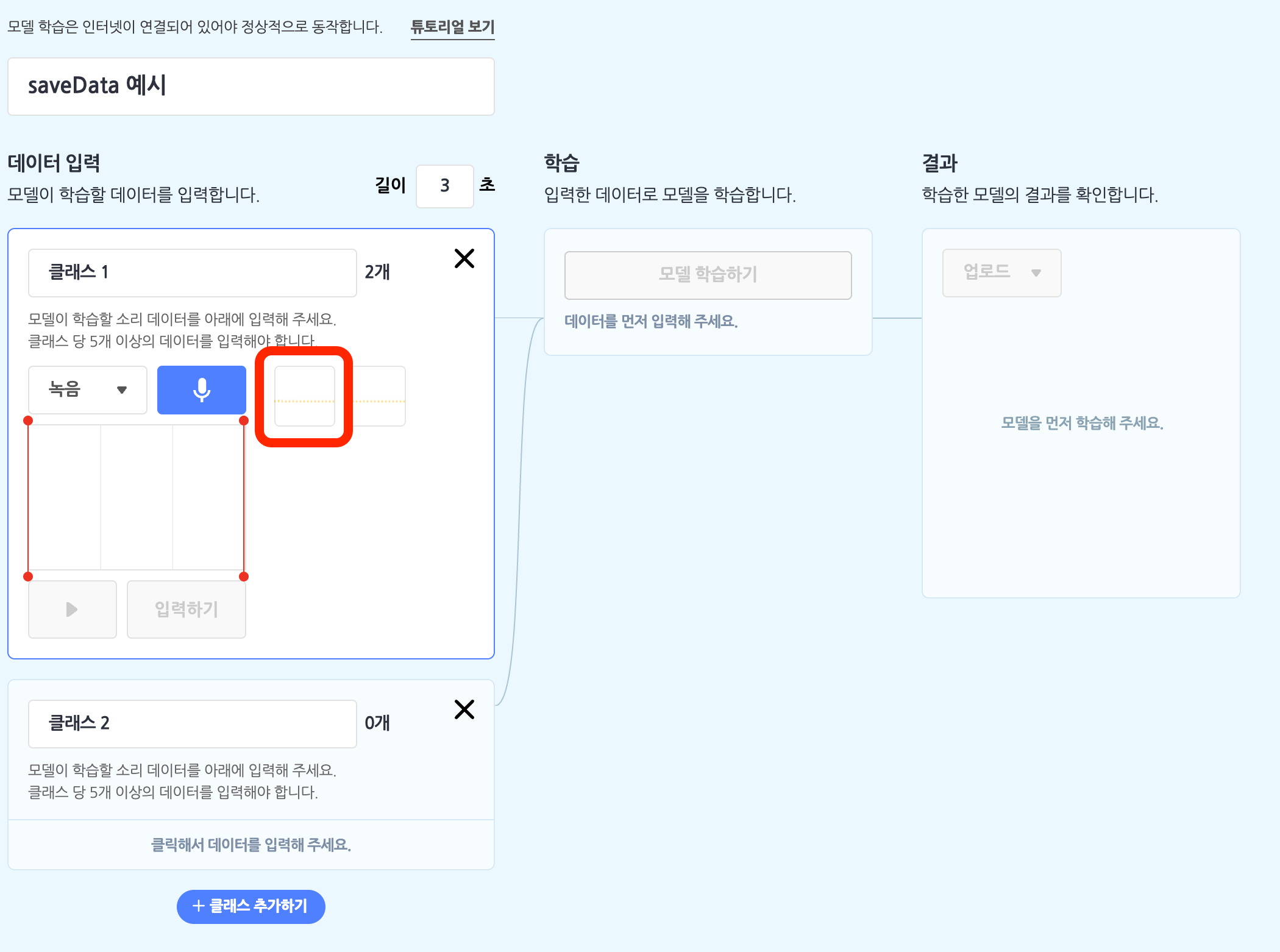
saveData

‘모델 학습하기’에서 생성한 입력 데이터들을 단건으로 서버에 저장합니다.
‘분류: 이미지’, ‘분류: 텍스트’, ‘분류: 소리’ 등의 타입에서 클래스 내부에 단건 데이터를 생성할 수 있습니다.
saveData에서 의미하는 데이터는 이 데이터이며, 타입에 따라서 데이터의 내부구조또한 달라질 수 있습니다.
- return : Promise<{ data:any }>
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| data | apiData |
이 함수의 요청을 받은 서버측 api는 학습모델의 타입에 따라 data를 처리해주어야 합니다.
엔트리측에서는 ‘분류: 이미지’(image), ‘분류: 텍스트’(text), ‘분류: 소리’(speech) 타입을 구분하며, 나머지 타입은 모두 table타입으로 처리합니다.
자세한 분류법은 dataApi 클래스 세팅하기 의 예시 구현 클래스에 saveData함수를 참고 바랍니다.
아래는 서버측 예시 코드입니다.
app.route('saveData에서 호출하는 api 경로 > image 타입인 경우').get(saveImageData); |
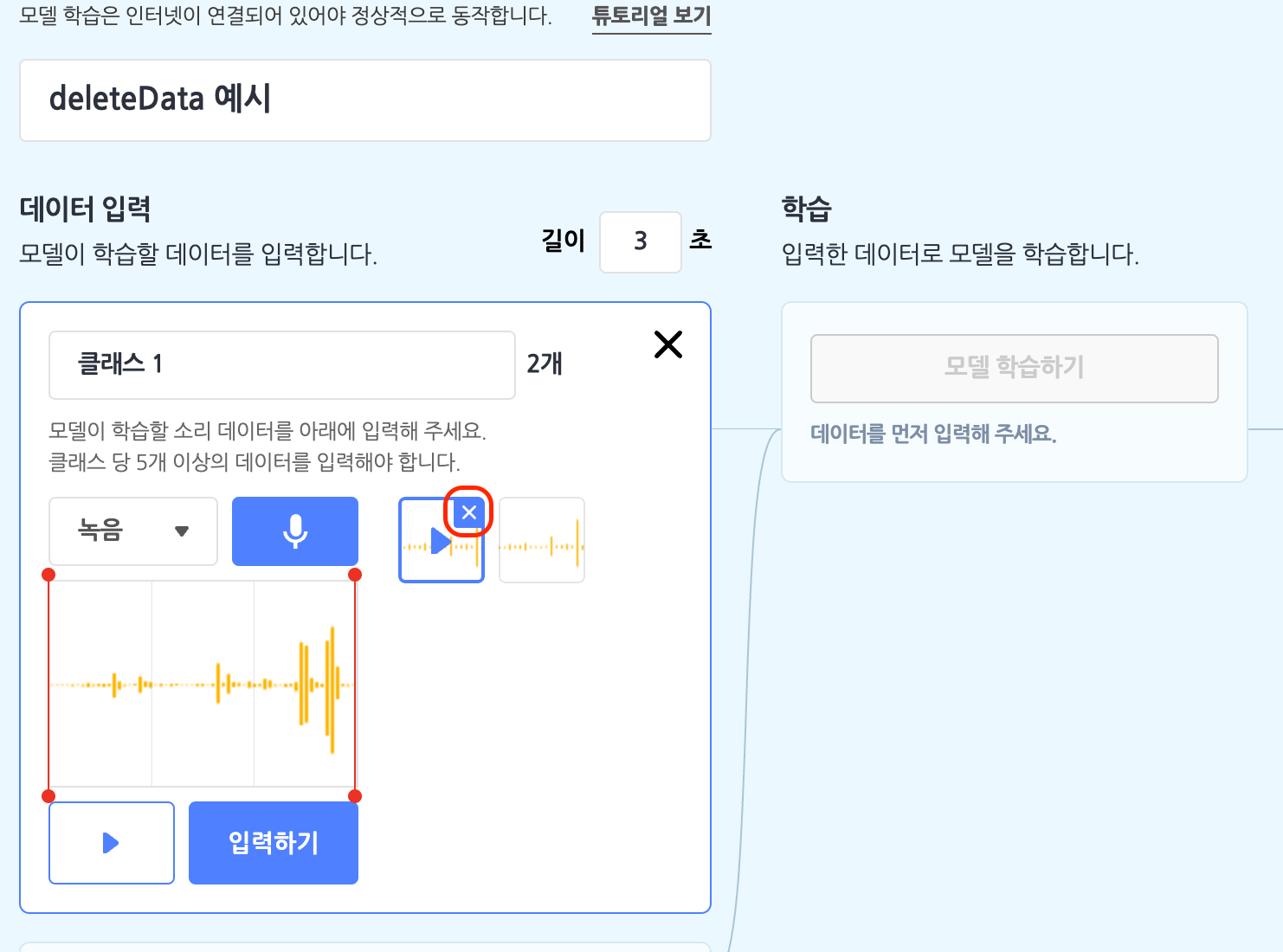
deleteData

‘모델 학습하기’에서 생성한 입력 데이터들을 단건으로 제거합니다.
- return : Promise< void >
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| key | string | 작성중 |
이 함수의 호출을 받은 서버 api에서는 선택된 단건 데이터를 제거하는 로직을 구현해야 합니다.
app.route('deleteData에서 요청한 url').delete(deleteData); |
getImageFile
입력받은 파라미터를 조합하여 이미지를 불러오는 url로 변환해주는 함수입니다.
url을 만들어주는 유틸성 함수로, 이 함수가 리턴하는 주소를 기반으로 api요청을 할때 사용합니다.
- 사용처 : ‘분류: 이미지’에서 데이터 입력으로 이미지 추가시 호출
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| data | { filename:string; _id: string; } |
url 생성을 위한 데이터 정보를 포함하는 파라미터입니다. |
getSoundData
입력받은 파리미터를 조합하여 사운드를 불러오는 url로 변환해주는 함수입니다.
url을 만들어주는 유틸성 함수로, 이 함수가 리턴하는 주소를 기반으로 api요청을 할때 사용합니다.
- 사용처 : ‘분류: 사운드’에서 데이터 입력으로 이미지 추가시 호출
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| data | { filename:string; _id: string; } |
url 생성을 위한 데이터 정보를 포함하는 파라미터입니다. |
타입 정의
IUploadModel
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| _id | string | ✔️ | db에서 사용하는 모델의 id값입니다. | |
| id | string | ✔️ | 모델의 id값입니다. | |
| name | string | ✔️ | 학습한 모델의 이름입니다. 사용자가 직접 작성합니다. | |
| isActive | boolean | ✔️ | 활성중인 모델 여부 | |
| url | string | ✔️ | 저장된 모델파일의 경로입니다. | |
| type | ClassificationType | ✔️ | 학습한 모델의 타입입니다. ex) text, speech | |
| trainParam | TrainOptions | ✔️ | 학습하기 팝업에서 ‘학습(입력한 데이터로 모델을 학습합니다.)’ 박스에서 사용한 파라미터입니다. | |
| version | number | ✔️ | 모델의 버전값입니다. 재학습할 때마다 값이 높아집니다. | |
| project | string | ✔️ | 현재 작성중인 엔트리 작품id | |
| recordTime | number | ✔️ | ‘분류:소리’ 모델을 학습할 경우 사용합니다. 녹음시간 값입니다. | |
| classes | { name: string; id: string; } |
✔️ | ‘분류:이미지’ 처럼 데이터 입력을 ‘클래스’로 받는 모델의 클래스정보입니다. WS에서 클래스를 변경하여 재학습하는 블럭에서 사용합니다. |
|
| parent | any | ✔️ | 복사한 모델인 경우, 원본 모델 | |
| result | any | ✔️ | ‘군집:k-평균’처럼 학습하기 팝업에서 결과(학습한 모델의 결과를 확인합니다.) 박스에 자체적인 결과값을 가지는 경우의 결과값입니다. |
IGroupData
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| _id | string | db에서 사용하는 모델의 id | ||
| data | string | 모델 학습에 사용된 데이터 값 | ||
| filename | string | 데이터가 파일인 경우 파일명 |
apiData
| 파라미터 | 타입 | 선택적 | 기본값 | 설명 |
|---|---|---|---|---|
| projectId | string | data를 포함하는 프로젝트의 id | ||
| classId | string | 데이터가 저장된 dataGroupId | ||
| saveData | any | 저장할 데이터 |
기타
다국어 에셋(i18n)
ko > learning.json
{ |
ko > common.json
{ |
en > learning.json
{ |
en > common.json
{ |
