Quick Start
- 시작하기
- 엔트리 하드웨어 개발 튜토리얼
Basic
- 개발 환경 세팅
- PR 요청하기
- 자주 하는 질문
- 자주 발생하는 에러
블록만들기
- 시작하기
- 블록 명세 작성
- 블록 사용 등록
- 블록 모양별 개발 방법
- 하드웨어 블록 만들기
- 하드웨어 블록 번역작업
- 하드웨어 블록 추가하기
- 프로젝트 테스트하기
Entry HW
- 시작하기
- 하드웨어 모듈 추가하기
- 블루투스 하드웨어 추가하기
- 하드웨어 연결 테스트하기
- 하드웨어 등록 서비스 신청하기
- 브라우저로 연결하기에 하드웨어 등록
Entry Offline
- 시작하기
- 프로젝트 구조
- 개발하기
- 오브젝트 추가하기
- 다국어 작업하기
- 커스텀 프로젝트 빌드
- 빌드하기
Etc.
- Git 사용 방법
- 문서 기여하기
- 문서 업데이트 내역
블록 모양별 개발 방법
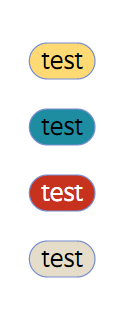
값 블록
값 블록은 동그란 형태의 블록으로, 기본적으로 다른 블록에 끼워 넣어서 사용하는 블록입니다. 들어가는 값은 숫자와 문자의 형태의 데이터 입니다.
기본 블록

기존에 정의된 값만을 반환하는 블록입니다. 유사 블록으로는 초시계, 소리값 이 있습니다.
skeleton은 미리 정의된 블록 모양을 정하는 프로퍼티입니다. 이 예제에서는 basic_string_field 를 사용하였습니다.fontColor를 통해 블록 내 글자색을 변경할 수 있습니다.template프로퍼티로 블록이 보여지는 명칭을 변경할 수 있습니다.
template 프로퍼티는 작성되지 않은 경우, Lang.template 위치에서 블록 명칭과 동일한 값이 있는지 확인합니다. 여기에도 없는 경우 프로젝트 자체가 로드되지 않으므로 주의해주세요.
또한 하드웨어 블록 개발시에는 다국어 템플릿 작성방법이 따로 명시되어있으므로, 해당 부분을 참고해주세요.
Entry.block = { |
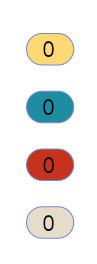
기본 사용자 입력 블록

사용자에게 직접 값을 입력받을 수 있는 블록입니다. 다른 블록의 파라미터로 주로 사용됩니다.
해당 블록에서는 template 값이 중요합니다.template의 에서 %1, %2 와 같은 값이 사용자 입력란으로 치환됩니다.
템플릿은 0번째 index, 1번째 index … 순으로 치환됩니다.
치환된 index 번호는 paramsKeyMap 에서 활용되니 코드를 확인해주세요.
Entry.block = { |
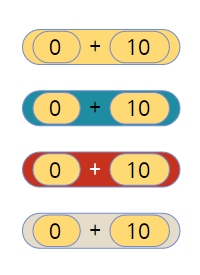
중첩 사용자 입력 블록

자료 계산시 또는 하드웨어 아날로그 값을 처리할때 많이 사용하는 블록 형태 입니다.
해당 블록에서 핵심은 단일 입력 블록을 만들 때와는 다르게 type: "Block"를 사용해서 값을 가져오는 것과 def > params를 통해 초기값을 설정한다는 점을 꼼꼼히 봐야 합니다.
Entry.block = { |
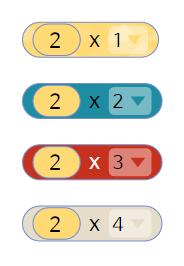
중첩 사용자 입력 블록 - 드롭다운 적용

사용자 키보드 타이핑 입력이 아닌 정해진 값을 선택해서 입력받는 방식으로 드롭다운 블록을 이용할 수 있습니다.
기본적으로 드롭다운은 Key, Value방식으로 동작하고 Key는 사용자 에게 보여주는 값이며, Value는 내부적으로 사용되는 값 입니다.
Entry.block = { |
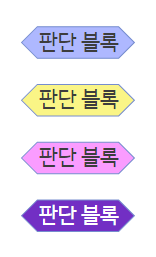
판단 블록
판단 블록은 육각형 형태의 블록으로 다른블록에 끼워 넣어서 사용하는 블록입니다. 들어가는 값은 TRUE, FLASE의 Boolean값이 들어가게 됩니다.
기본 판단 블록

IF문 등을 사용할때 사용하는 파라미터 블럭 입니다. 기본적으로 디지털 값 등 true, false두가지 형태로 나누어지는 데이터에 대해서 구성되어지는 기본 블록입니다
Entry.block = { |
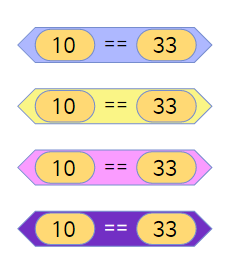
중첩 사용자 입력 판단 블록

사용자에게 입력을 받아 값을 비교해 boolean값으로 반환 받는 블록입니다. 하드웨어 센서 값들을 비교해서 처리하는데 이용할 수 있습니다. 다만 단순 값비교는 이미 존재하는 판단블록으로도 처리가 가능합니다.
Entry.block = { |
중첩 사용자 드롭다운 판단 블록

정해진 목록내에서 입력 값을 받으려면 드롭다운을 사용할 수 있습니다. 주로 하드웨어의 디지털 입력을 처리 할때 많이 사용합니다.
Entry.block = { |
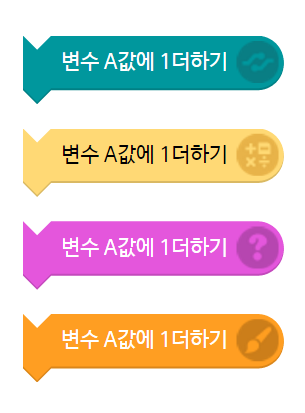
순차 블록
순차로 실행되는 블록으로 정해진 기능을 수행하는 블록입니다. 엔트리에서 가장 많이 사용됩니다.
기본 순차 블록

순차 블록중에서도 가장 기본적인 블록입니다. 아무런 parameter없이 정해진 기능만을 수행합니다.
Entry.block = { |
사용자 입력 순차 블록

유저 입력을 받아서 처리하는 순차 블록. 기본적인 생성방법은 기존의 블록들과 다르지 않습니다.
Entry.block = { |
드롭다운 입력 순차 블록

이전의 드롭다운 블록과 동일합니다.
Entry.block = { |
