Quick Start
- 시작하기
- 엔트리 하드웨어 개발 튜토리얼
Basic
- 개발 환경 세팅
- PR 요청하기
- 자주 하는 질문
- 자주 발생하는 에러
블록만들기
- 시작하기
- 블록 명세 작성
- 블록 사용 등록
- 블록 모양별 개발 방법
- 하드웨어 블록 만들기
- 하드웨어 블록 번역작업
- 하드웨어 블록 추가하기
- 프로젝트 테스트하기
Entry HW
- 시작하기
- 하드웨어 모듈 추가하기
- 블루투스 하드웨어 추가하기
- 하드웨어 연결 테스트하기
- 하드웨어 등록 서비스 신청하기
- 브라우저로 연결하기에 하드웨어 등록
Entry Offline
- 시작하기
- 프로젝트 구조
- 개발하기
- 오브젝트 추가하기
- 다국어 작업하기
- 커스텀 프로젝트 빌드
- 빌드하기
Etc.
- Git 사용 방법
- 문서 기여하기
- 문서 업데이트 내역
엔트리 하드웨어 개발 튜토리얼
개요
이 페이지는 엔트리 하드웨어 개발을 위해 Docs 를 보시는 분들이 많다는 것을 감안해 최상단 페이지에 만들어진 튜토리얼입니다.
엔트리 하드웨어 개발은 아래와 같은 순서로 진행됩니다.
- Entry Js를 이용하여 블록을 작성
- Entry Hardware를 이용하여 하드웨어 조작 모듈 작성
- 정상적으로 구성된 코드를 Git을 통해 반영 요청
엔트리 코드를 작성하는 과정에서 Git과 JavaScript를 사용하기 때문에 이를 먼저 익히는 것을 권장합니다. (Git 사용 방법)
하드웨어 등록 신청하기
연관 페이지: 하드웨어 등록 서비스 신청하기
엔트리에 하드웨어를 등록하려면 하드웨어 등록 서비스를 신청하고 하드웨어 아이디를 발급받아야 합니다.
그러나 개발 단계에서는 하드웨어 아이디가 필요하지 않으므로 이 페이지에서는 더미값을 사용합니다.
개발 환경 설정
이곳을 참고해 주시기 바랍니다.
실행 테스트
entryjs 디렉터리에서 다음 명령어를 실행합니다.
npm run serve |
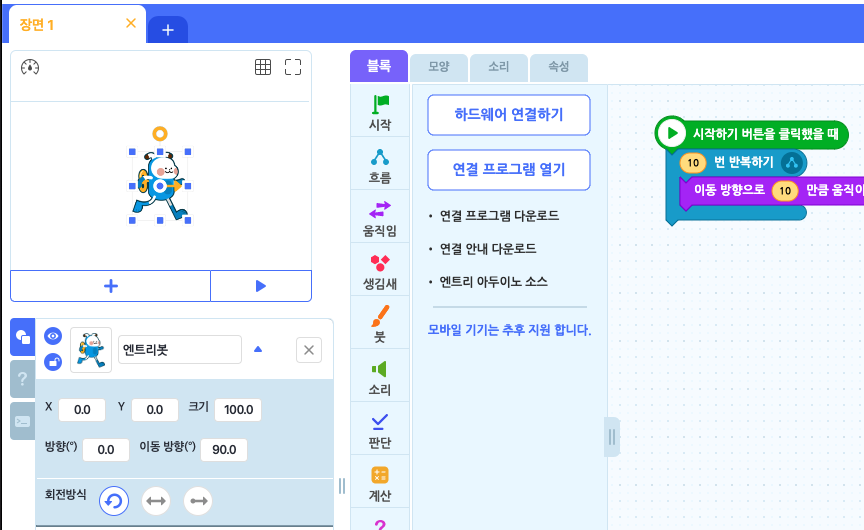
명령어를 실행하면 다음과 같은 화면이 출력됩니다.

npm run serve는 개발 테스트 시에 사용하는 명령어로, 실시간으로 코드가 반영되는 환경에서 테스트할 수 있습니다.
entry-hw 디렉터리에서 다음 명령어를 실행합니다.
npm run start |
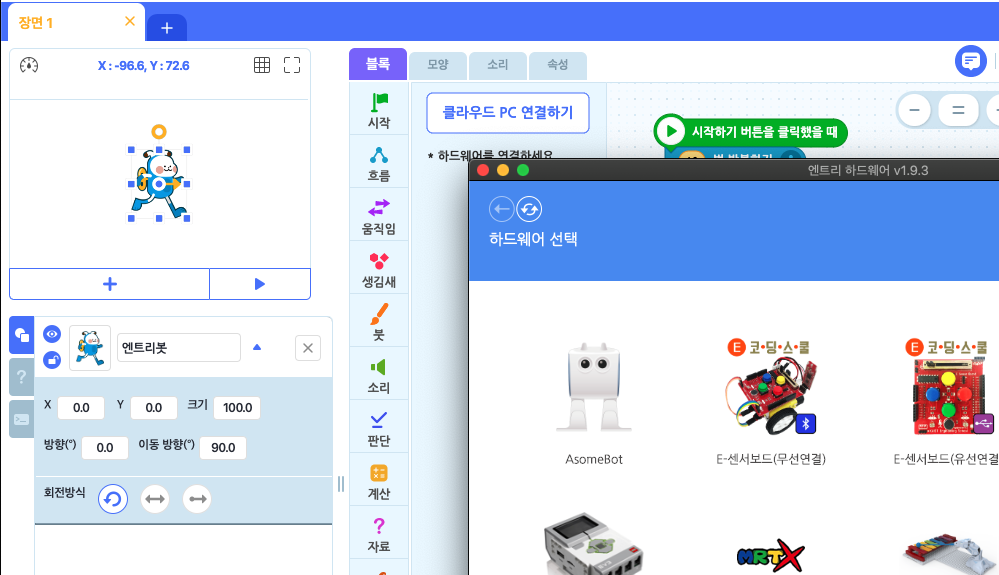
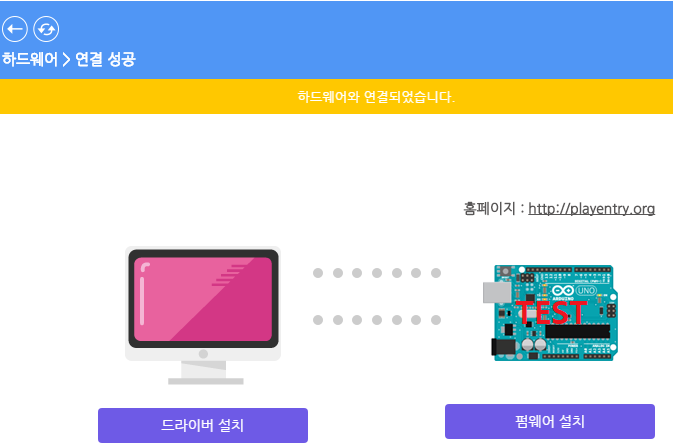
명령어를 실행하면 하드웨어가 정상적으로 연결된 경우 다음과 같은 화면이 출력됩니다.

하드웨어가 정상적으로 연결되지 않은 경우에는 하드웨어 연결하기를 클릭합니다.
블록 개발
연관 페이지: 블록 명세 작성, 하드웨어 블록 번역작업
이 튜토리얼에서는 ‘Testino’라는 하드웨어의 특정 디지털 포트의 값을 on/off 설정하는 ‘testino_on_digital_value’라는 블록을 개발합니다.
편리한 개발을 위해 Visual Studio Code 편집기 사용을 추천합니다.
블록 작성하기
연관 페이지: 하드웨어 블록 만들기 - 값 읽고 쓰기
Entry.hw.sendQueue: 하드웨어에 보낼 값
Entry.hw.portData: 하드웨어에서 보낸 값
Entry.hw.update(): 하드웨어로 데이터를 바로 보냄
하드웨어를 사용하는 블록은 [entryjs 경로]/src/playground/blocks/hardware/ 디렉터리에 block_하드웨어명.js 파일로 작성해야 합니다. 여기에서는 block_testino.js 파일에 작성합니다.
기본 명세
블록 모듈파일은 기본적인 프로퍼티와 메소드명을 준수하여 개발하셔야 합니다.
엔트리는 정해진 프로퍼티를 읽어와 로직을 수행합니다.
기본적인 프로퍼티는 아래와 같습니다.
id 프로퍼티의 경우, 엔트리에서 하드웨어 고유번호를 발급받아야 하지만 여기서는 테스트용으로 더미 ID 를 사용하였습니다.
blockMenuBlocks 프로퍼티에 대한 자세한 설명은 블록 사용 등록 을 참고해주세요.
class Testino { |
엔트리 정지시 데이터 정리 로직 추가
엔트리 프로젝트가 정지될 때, 엔트리는 하드웨어 블록모듈의 setZero 라는 이름의 함수를 호출합니다.
이곳에서 포트 상태를 초기화 하거나, 특정 패킷을 보내 디바이스를 리셋하는데 사용할 수 있습니다.
class Testino { |
다국어 명세
연관 페이지: 하드웨어 블록 번역작업
블록이 다국어를 지원하도록 setLanguage 함수를 작성해야 합니다. 한국어(ko)와 영어(en)는 반드시 작성해야 합니다. 블록에 표시될 문구를 언어별로 작성합니다.
파라미터값을 문구에 넣으려면 %1, %2와 같은 값을 사용합니다. 파라미터값이 다국어를 지원하게 하려면 template:{}과 동일한 수준의 Blocks:{} 안에 파라미터값과 해당하는 문구를 작성합니다. 여기에서는 파라미터값으로 숫자만 사용하기 때문에 Blocks:{}는 작성하지 않았습니다.
class Testino { |
블록 명세
연관 페이지: 블록 명세 작성, 블록 모양별 개발 방법
실제 블록을 작성하는 부분입니다. getBlocks 함수를 템플릿에 맞춰 작성합니다.
여기에서는 가장 기초적인 부분만을 설명하므로 실제 개발 시에는 기존에 개발된 블록 코드를 참고하시는 것이 좋습니다. arduino_ext, EV3 등 블록 관련 기존 코드는 [entryjs 경로]/src/playground/blocks 디렉터리에 있습니다.
isNotFor속성은 해당 하드웨어가 연결된 경우에만 블록을 표시한다는 의미입니다.isNotFor속성값은 기본 명세의name속성값과 같아야 합니다. 이 값이 다르면 코드가 승인되지 않습니다.color속성값은 하드웨어 블록의 경우EntryStatic.colorSet.block.default.HARDWARE만을 사용해야 합니다. 다른 색상을 사용하면 규정상 승인되지 않습니다.skeleton속성값은 블록 모양을 나타냅니다. 사용할 수 있는 값은 블록 명세 작성을 참고하세요.func의async/await키워드 관련 자세한 설명은 블록 모양별 개발 방법을 참고하세요.
class Testino { |
하드웨어 블록 모듈 등록
entryjs 에서 작성한 블록 모듈을 코드에서 export 해주면 entryjs 에서 자동으로 모듈을 인식하여 블록을 등록하게 됩니다.
파일 맨 아래에 아래와 같이 입력합니다.
Entry.Testino = new Testino(); |
이 코드를 참고하여 testino_off_digital_value 블록을 작성해 보세요(결과 파일 다운로드).
임시 블록 테스트
하드웨어를 연결하기 전, 블록이 정상적으로 만들어졌는지 테스트합니다.
isNotFor 속성값에 따라 해당 하드웨어가 연결된 경우에만 블록을 보여주므로, 하드웨어가 연결되지 않은 상태에서도 블록을 확인할 수 있도록 다음과 같이 주석 처리하겠습니다.
// isNotFor: ['Testino'], // 하드웨어가 연결되었을 경우만 블록을 보여주겠다는 판단값입니다. 기본 명세의 name값과 동일해야합니다. |
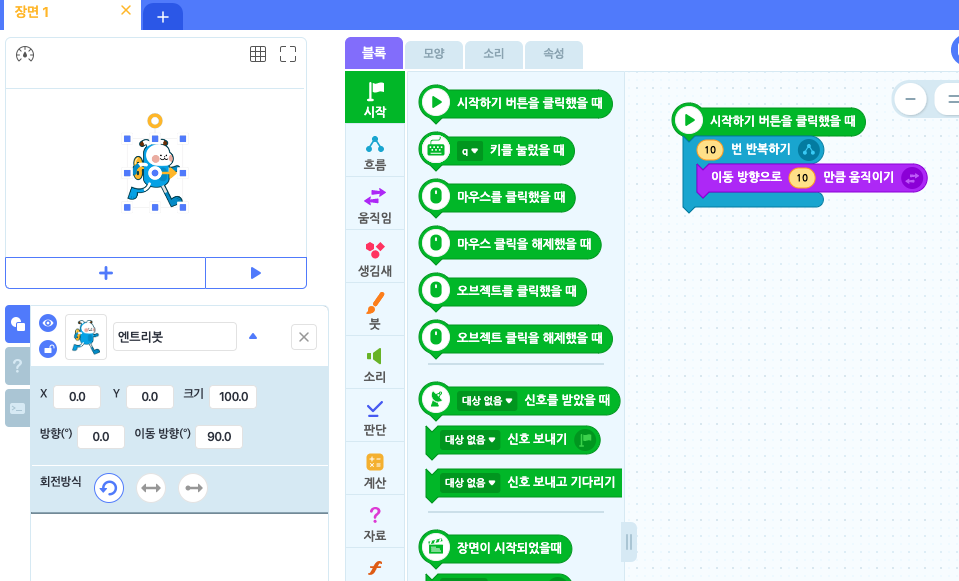
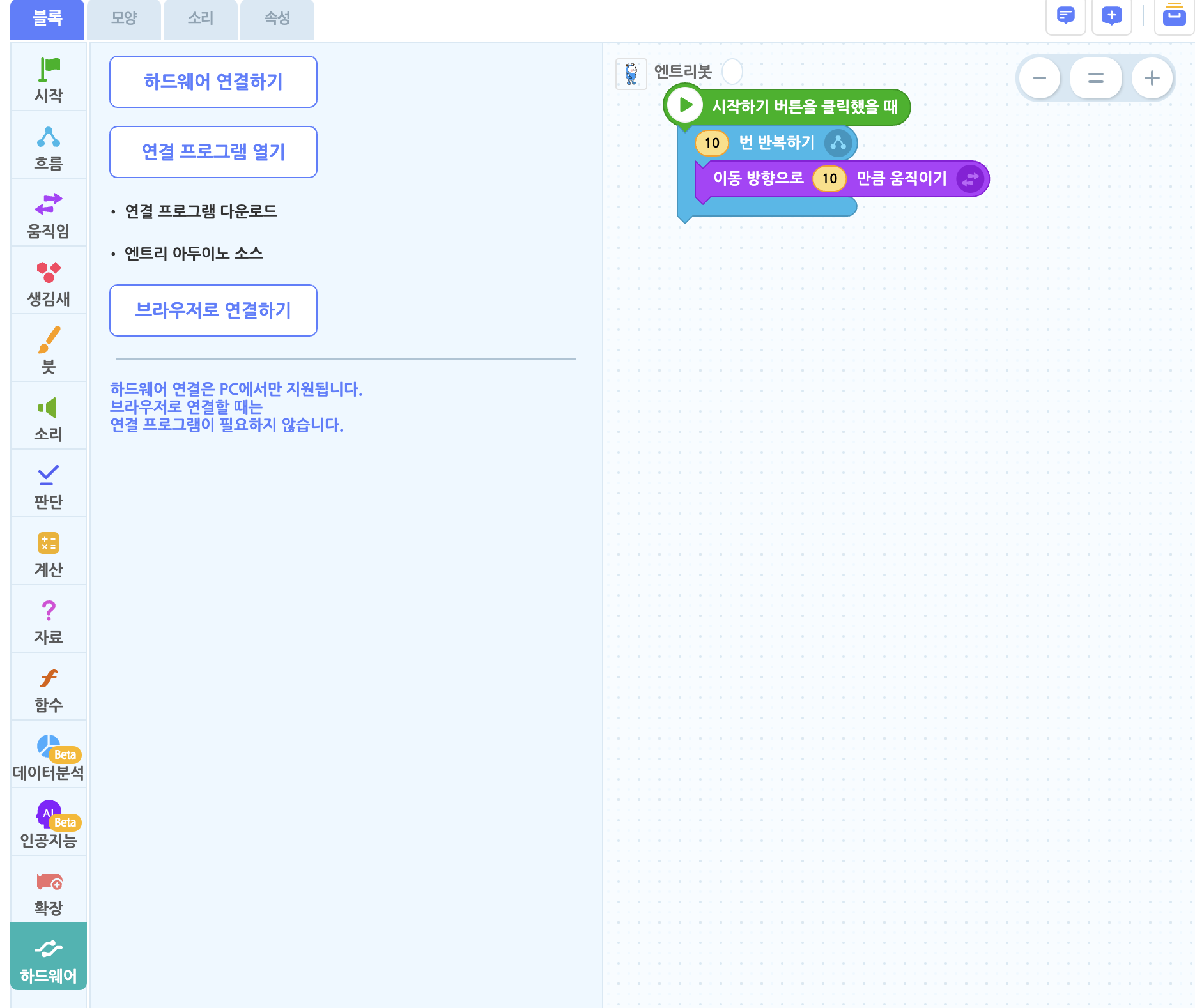
entryjs 디렉터리에서 npm run serve를 실행하면 다음과 같이 블록이 표시되는 것을 확인할 수 있습니다.

확인 후에는 isNotFor 속성을 다시 주석 처리 해제합니다.
하드웨어 모듈 개발
지금까지 Entry Js를 이용하여 블록이 하드웨어 연결 프로그램과 통신하는 부분을 작성했습니다. 이제 Entry Hardware를 이용하여, 블록이 보낸 정보를 수신하고 가공하여 아두이노를 조작하는 방법을 알아보겠습니다.
하드웨어 모듈 구성
연관 페이지: 하드웨어 모듈 추가하기
하드웨어 모듈에는 파일이 세 개 필요합니다. 세 파일은 모두 이름이 같아야 합니다. 여기에서는 testino라고 하겠습니다. 다음과 같은 세 파일을 [entry-hw 경로]/app/modules 디렉터리에 작성합니다.
- testino.js: 실제 동작 로직이 들어있는 파일
- testino.json: 하드웨어 동작 방식과 이름 등의 명세 파일
- testino.png: 하드웨어 연결 프로그램에 표시될 섬네일 이미지
이 밖에 드라이버나 펌웨어가 필요할 수 있습니다.
이미지 파일 추가
다음과 같은 testino.png 파일을 추가합니다.

파일 크기가 너무 크거나 직사각형이면 문제가 발생할 수 있습니다. 이미지 파일에 대한 자세한 내용은 이미지 삽입을 참고하세요.
하드웨어 명세 추가
연관 페이지: .json 파일 생성
하드웨어의 드라이버나 펌웨어, 통신 방식 등 다양한 하드웨어 관련 명세를 작성하는 파일입니다. 속성에 대한 자세한 설명은 연관 페이지를 참고하세요.
{ |
하드웨어 로직 추가
연관 페이지: .js 파일 생성
엔트리 블록 뭉치 실행이 전부 끝나면 엔트리에서 설정된 데이터 요청 map이 하드웨어에 전송됩니다. 각 블록이 실행될 때마다 엔트리와 하드웨어 간 데이터가 송수신되는 방식이 아니므로 주의하시기 바랍니다.
바이트 버퍼의 내용은 하드웨어 구현 방식에 종속되어 벤더별로 다릅니다. 이 정보는 엔트리에서 제공하지 않습니다. 이 코드는 단순히 디지털 신호를 아두이노에 보내는 역할만을 합니다.
모듈 내부의 코드는 전적으로 하드웨어 개발자에 의해 결정됩니다. 아래의 코드는 참고만 하시기 바랍니다. 하드웨어와 정상적인 통신이 가능하며 엔트리에 지장을 주지 않는 경우에 한해 자유롭게 작성하시면 됩니다.
const BaseModule = require('./baseModule'); |
최종 확인
entryjs 디렉터리에서 npm run serve 명령을 실행합니다.

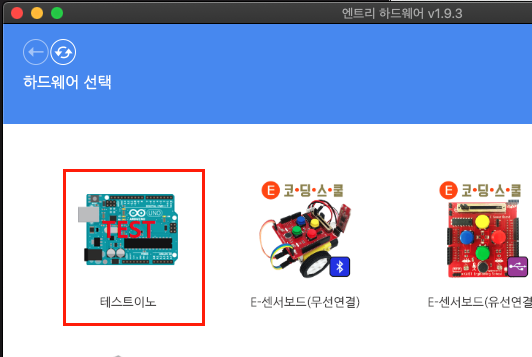
하드웨어 선택 창에 다음과 같이 테스트이노가 표시됩니다.

테스트이노를 클릭하면 하드웨어가 연결됩니다. 연결되지 않는 경우 드라이버를 설치합니다.

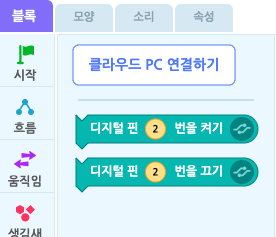
하드웨어가 연결되면 작성한 블록이 표시됩니다.

하드웨어 프로그램에서 하드웨어가 연결되었지만 아래와 같은 기본 화면이라면 몇가지를 시도해볼 수 있습니다.
- ‘하드웨어 연결하기’ 버튼을 클릭합니다. entryjs 서버가 실행된 하드웨어 프로그램과 연결하기 위해 connection시도를 합니다.
- 페이지를 새로고침 합니다. 페이지가 로드될 때 자동으로 실행된 하드웨어 프로그램을 찾아 연결합니다.
- 하드웨어 프로그램이 켜진 상태가 아니라면, ‘연결 프로그램 열기’를 클릭해 프로그램을 엽니다. 이 방법은 연결 프로그램이 개발환경일 경우 동작하지 않을 수 있습니다.

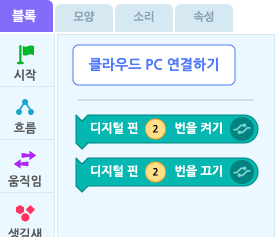
디지털 핀 4 번을 켜기 블록을 추가합니다.

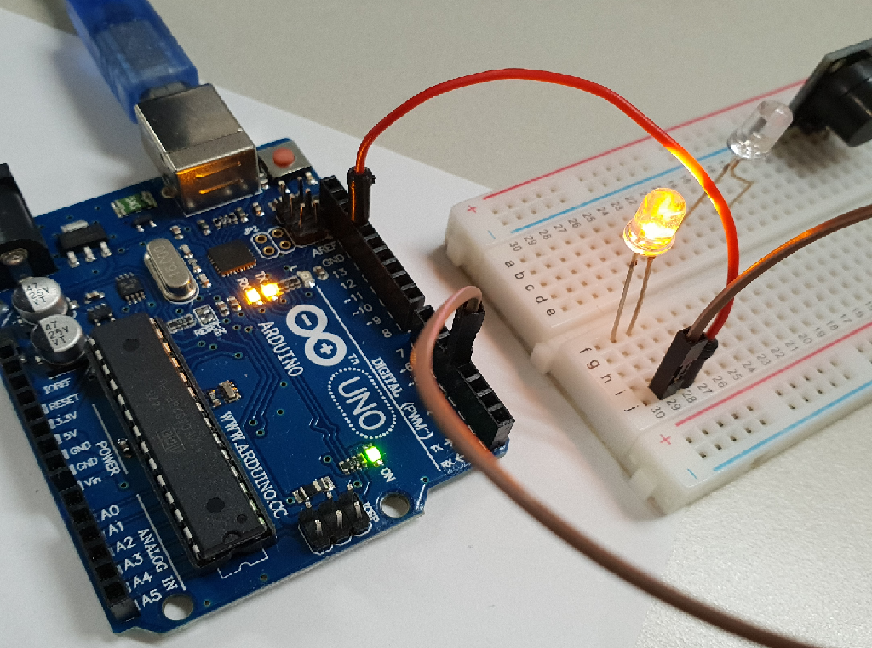
블록을 추가하고 엔트리를 실행하면 디지털 핀 번호에 해당하는 LED 램프가 켜지는 것을 확인할 수 있습니다.

최종 산출물
최종 산출물은 다음과 같습니다.
- entryjs > block_testino.js
- entry-hw > testino.js, testino.json, testino.png
코드 기록하기
작업이 완료되면 해당 작업을 Git에 기록(commit)하고, 기록한 작업을 원격 저장소에 업로드(push)합니다.
Git 사용에 익숙한 사용자는 Sourcetree나 IDE의 버전 관리 기능을 활용할 수 있습니다.
익숙하지 않은 경우 다음 명령어를 실행하면 코드를 자신의 컴퓨터에 기록하고 자신의 원격 저장소에 업로드할 수 있습니다.
entryjs 디렉터리에서 다음 명령어 실행
git pull
git add src/playground/blocks/hardware/block_[하드웨어명].js
# 최초 커밋시에는 imageName 에 작성한 이미지 포함
# git add images/hardware/[imageName].png
git commit -m "[커밋 메시지]"
git pushentry-hw 디렉터리에서 다음 명령어 실행
git pull
git add app/modules/[하드웨어명].js
git add app/modules/[하드웨어명].json
git add app/modules/[하드웨어명].png
git commit -m "[커밋 메시지]"
git push
반영하기
이 튜토리얼에서 작성한 코드는 실제로 반영하지 않으므로 이 페이지에서는 반영 방법을 설명하지 않습니다.
반영 방법은 반영하기를 참고하세요.
