Quick Start
- 시작하기
- 엔트리 하드웨어 개발 튜토리얼
Basic
- 개발 환경 세팅
- PR 요청하기
- 자주 하는 질문
- 자주 발생하는 에러
블록만들기
- 시작하기
- 블록 명세 작성
- 블록 사용 등록
- 블록 모양별 개발 방법
- 하드웨어 블록 만들기
- 하드웨어 블록 번역작업
- 하드웨어 블록 추가하기
- 프로젝트 테스트하기
Entry HW
- 시작하기
- 하드웨어 모듈 추가하기
- 블루투스 하드웨어 추가하기
- 하드웨어 연결 테스트하기
- 하드웨어 등록 서비스 신청하기
- 브라우저로 연결하기에 하드웨어 등록
Entry Offline
- 시작하기
- 프로젝트 구조
- 개발하기
- 오브젝트 추가하기
- 다국어 작업하기
- 커스텀 프로젝트 빌드
- 빌드하기
Etc.
- Git 사용 방법
- 문서 기여하기
- 문서 업데이트 내역
시작하기
Entry JS 는 엔트리에 사용되는 블록과 워크스페이스를 만들기위한 라이브러리 입니다.
하드웨어 업체에서는 하드웨어 블록을 추가하는 용도로 사용됩니다.
개발 환경 세팅
NOTICE
개발환경설정에 사전에 필요한 환경설정이 안내되어 있습니다. 먼저 보시는 것을 추천드립니다.
프로젝트 포크
엔트리 개발시 엔트리의 원본 프로젝트에 직접 작업은 허용되지 않습니다.
그러므로 프로젝트를 복사하는 fork 작업을 거쳐야 합니다.
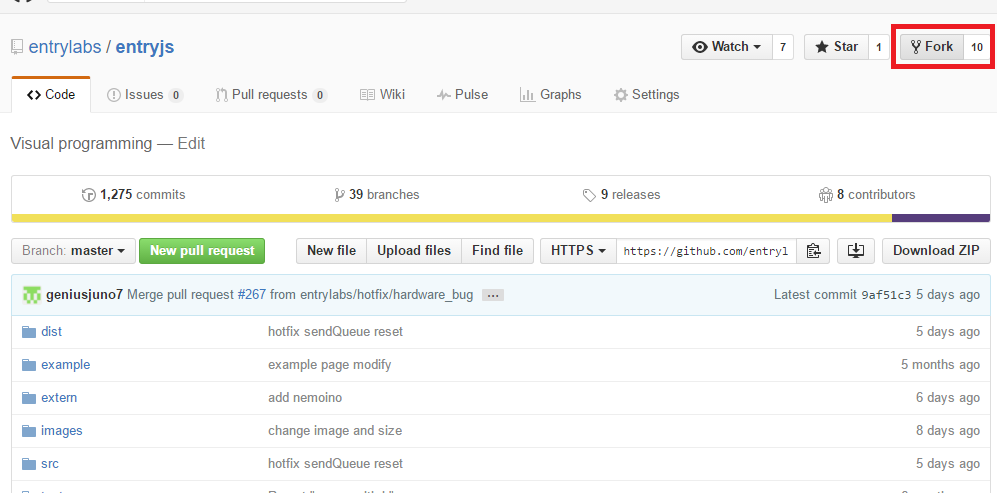
먼저, EntryJS GitHub 페이지에 접속 합니다.
사이트 접속 후 우측 상단에 있는 Fork 버튼을 클릭합니다.
이후, 복사한 레포지토리를 git clone으로 내 로컬 컴퓨터에 다운 받아 개발 가능한 상태로 만듭니다.
클론
fork 를 통해 원격 저장소를 복사하였으면, 로컬로 저장소를 가져와야 합니다.git clone 을 수행하여 로컬에 해당 소스를 받습니다. 기본 브랜치인 develop-hw 를 기본브랜치로 가져오기 위해선 아래와 같이 입력합니다.
$ git clone -b develop-hw https://github.com/(본인의 계정)/entryjs.git |
브랜치 변경
EntryJS 는 브랜치를 통해 작업내역을 관리중입니다.
자세한 설명은 Git - 브랜치란 무엇인가?를 참고하세요.
엔트리 팀 내부에서 개발 시 사용되는 브랜치는 develop 입니다.
하드웨어 개발시 사용되는 브랜치는 develop-hw 입니다.
기본 브랜치를 먼저 develop-hw 로 수정해주세요. 현재 브랜치가 develop-hw 라면 수정할 필요 없습니다.
$ git checkout develop-hw |
의존성 모듈 설치
$ npm install |
테스트용 워크스페이스 페이지 로드
단순 블록 개발의 경우, 내장되어있는 dev-server 를 실행하여 워크스페이스를 확인해 볼 수 있습니다.
아래의 명령어를 통해 localhost:8080 서버를 띄울 수 있습니다.
$ npm run serve |
빌드
일반 개발시에는 빌드작업이 필요없습니다. 하지만 빌드 결과물이 필요한 경우 (오프라인 프로젝트 및 기타 위치에서 사용) 유효합니다.
$ npm run dev # 개발모드로 실행 (파일 수정시 실시간으로 빌드 파일이 생성됨) |
